Answer the question
In order to leave comments, you need to log in
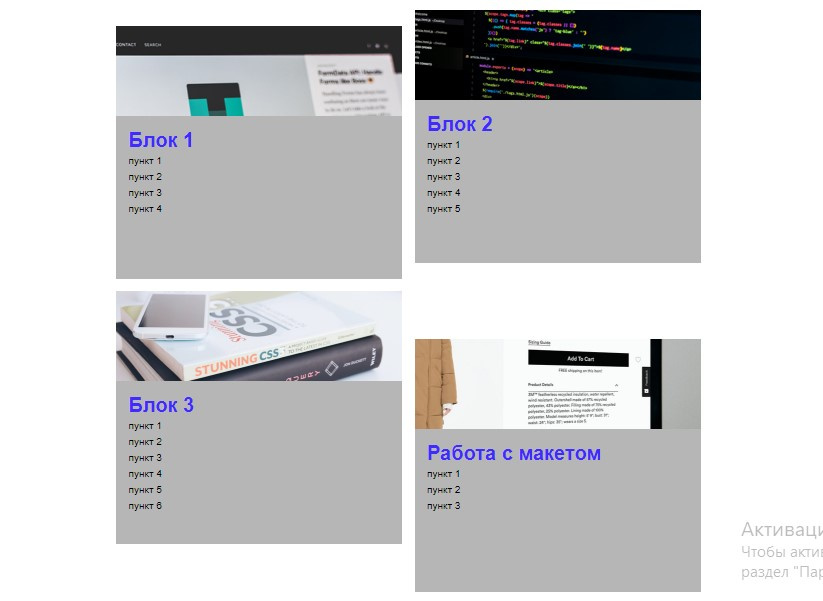
How to change the position of inline-block list elements?
Hello. I am learning how to write websites, almost at the very beginning of my journey (in view of this, I apologize for a possibly stupid question) and a problem arose, the solution of which cannot be simply googled. The task was this: create 4 cards, 2 in a row. Make at the top of each picture, below the title and a few paragraphs of description. I decided to do through the list.
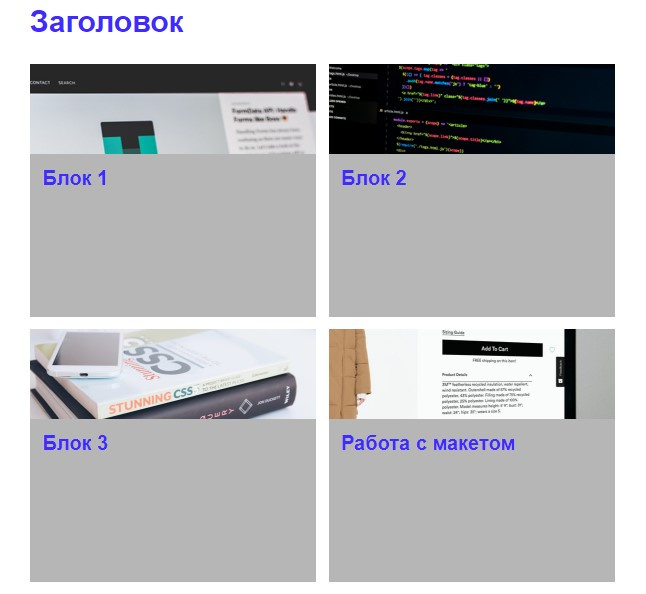
At first it was like this:

Code from html:
<h1 class="modules-header">Заголовок</h1>
<ul class="modules-block">
<li class="modules-card intro">
<h3>Блок 1</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
</ul>
</li>
<li class="modules-card b-html">
<h3>Блок 2</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
<li>пункт 5</li>
</ul>
</li>
<li class="modules-card b-css">
<h3>Блок 3</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
<li>пункт 4</li>
<li>пункт 5</li>
<li>пункт 6</li>
</ul>
</li>
<li class="modules-card layout">
<h3>Работа с макетом</h3>
<ul>
<li>пункт 1</li>
<li>пункт 2</li>
<li>пункт 3</li>
</ul>
</li>
</ul>.modules-block {
margin: 0;
list-style-type: none;
font-size: 0;
}
.modules-card {
display: inline-block;
text-align: left;
width: 572px;
height: 505px;
padding-top: 180px;
background-color: #b6b6b6;
font-size: 1rem;
background-position: top;
background-repeat: no-repeat;
}

Answer the question
In order to leave comments, you need to log in
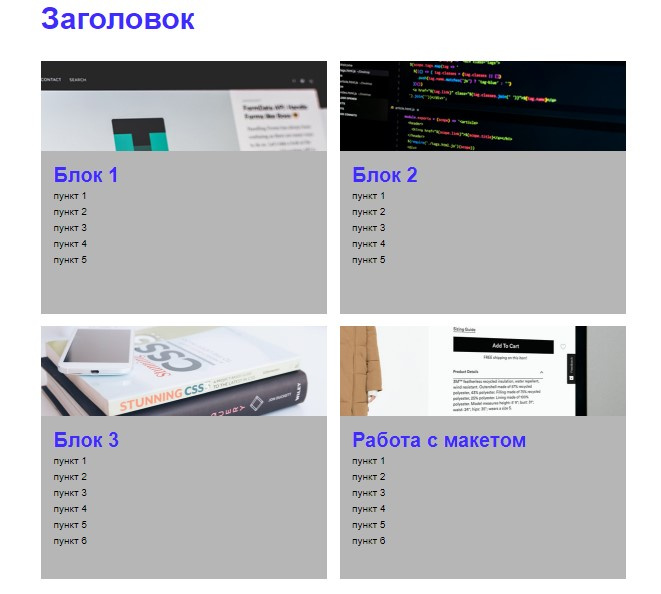
Inline is by default aligned with the baseline of the text.
You just need to redefine it
vertical-align: top;
. But layout of grids on inline-block is archaic. Here it is quite possible to use flex + flex-wrap. And grid is better, if possible under the terms of TK.
I recommend studying grid , https://developer.mozilla.org/ru/docs/Web/CSS/CSS_... everything is clear here. Spend a couple of tens of minutes, but such problems will not appear in the future.
</li><!-- тут символ переноса строки, вносит свою лепту как текстовая нода, имеющая небольшие, но геометрические размеры -->
<li class="modules-card layout">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question