Answer the question
In order to leave comments, you need to log in
How to change the display of images on the product page in OpenCart?
Hello.
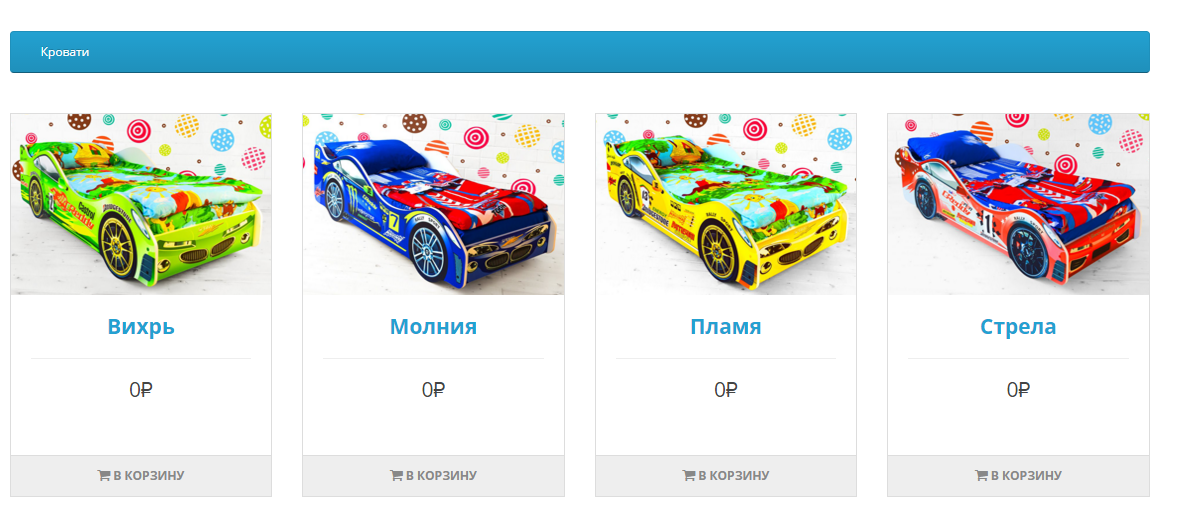
There is a problem - any product has a main image that will be displayed as a preview on different pages. For example, on the main. I have this image with a resolution of 263x181, and on the main page it looks like this: 
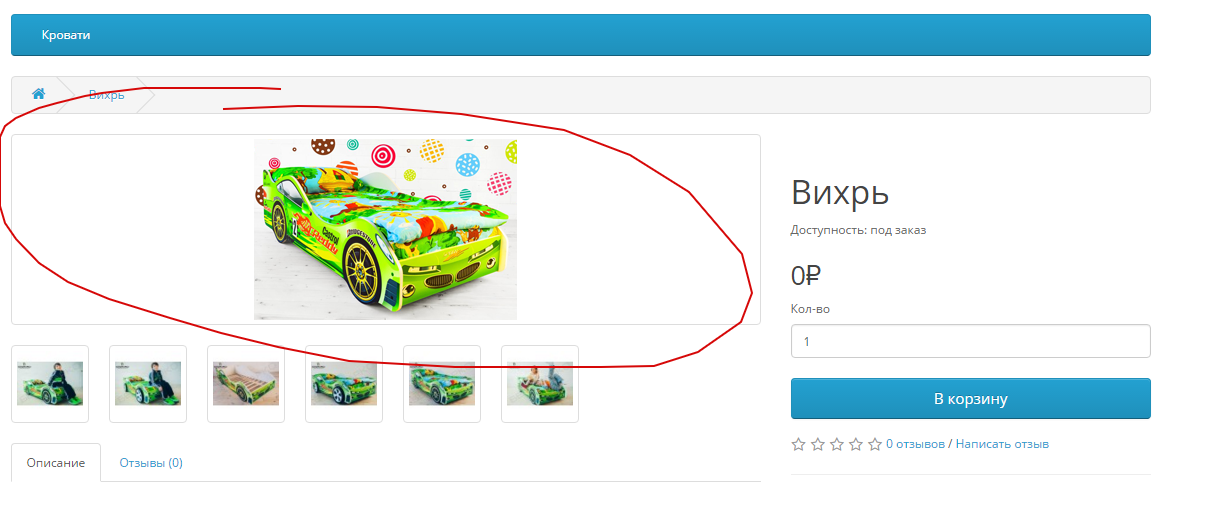
But if you go to the product page, then this image will be in first place in and take up the most space. It looks like this: It's 
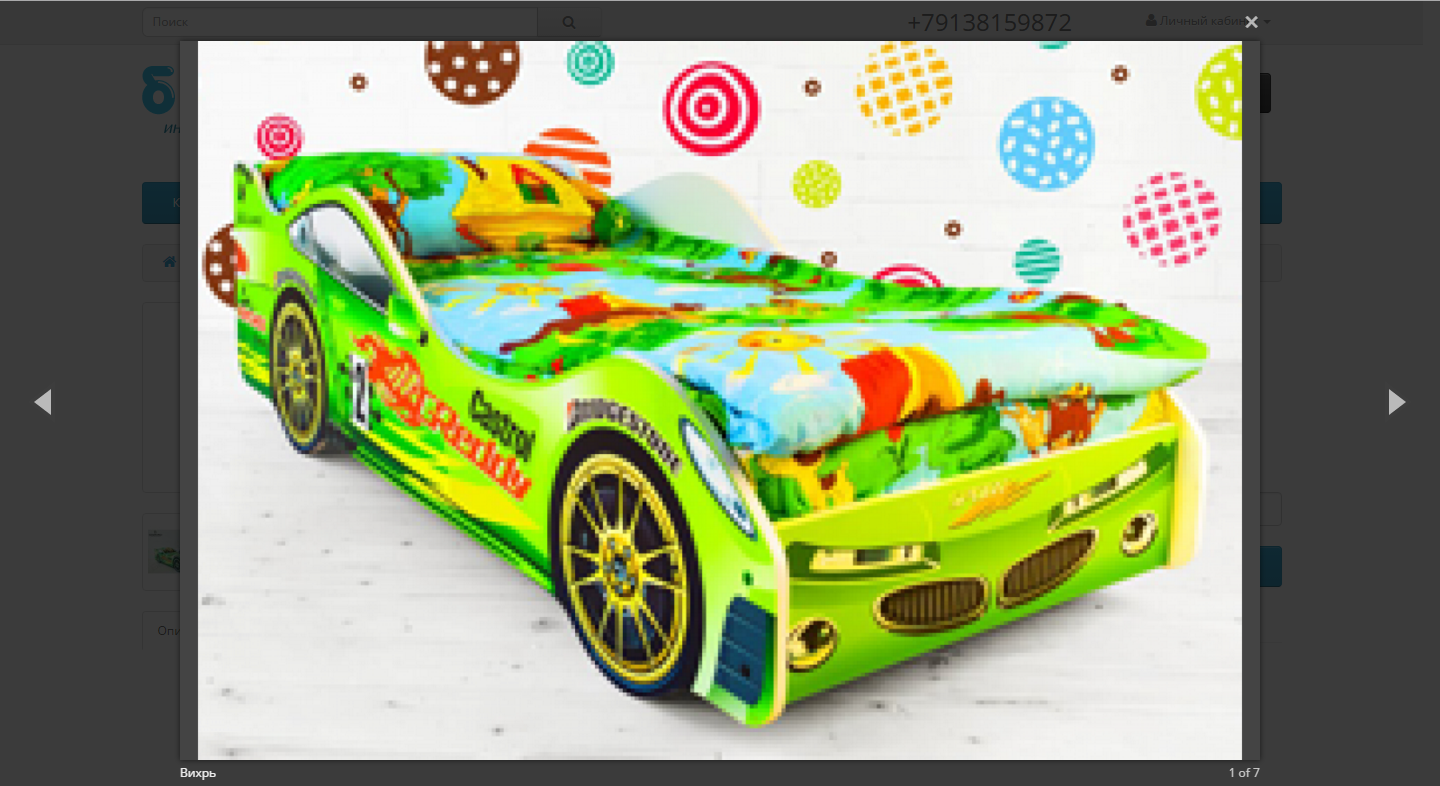
easy to guess what will happen if you click on it - a low-resolution picture is stretched and it looks unpleasant: 
At the same time, pictures of a suitable resolution are located below.
Here is the code from product.tpl:
<div class="<?php echo $class; ?>">
<?php if ($thumb || $images) { ?>
<ul class="thumbnails">
<?php if ($thumb) { ?>
<li><a class="thumbnail" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php if ($images) { ?>
<?php foreach ($images as $image) { ?>
<li class="image-additional"><a class="thumbnail" href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>"> <img src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php } ?>
</ul>Answer the question
In order to leave comments, you need to log in
You can change the resizing permission
in the controller
\catalog\controller\product\product.php .
Write
Where 300 is the desired resolution
The same can be done with
Or iterate over the array the other way around
instead of <?php foreach ($images as $image) { ?>
like this
<?php foreach (array_reverse($images) as $image) { ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question