Answer the question
In order to leave comments, you need to log in
How to change arrows in slick slider?
Out of the blue, I'm stupid here's a slider
<div class="multiple-slide">
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg " style="-webkit-filter: opacity(80%);" alt="" class="img-responsive">
<p>Весь спектр услуг по поставкам</p>
</div>
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg" alt="" class="img-responsive">
<p>Прямые поставки от производителей</p>
</div>
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg" alt="" class="img-responsive">
<p>ПРОДУКЦИЯ В НАЛИЧИИ НА СОБСТВЕННЫХ СКЛАДАХ</p>
</div>
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg" alt="" class="img-responsive">
<p>ПОДВИЖНОЙ ПАРК</p>
</div>
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg" alt="" class="img-responsive">
<p>ЭКСПЕДИРОВАНИЕ ГРУЗОВ</p>
</div>
<div>
<img src="/local/templates/aspro-allcorp/images/test-click.jpg" alt="" class="img-responsive">
<p>СОБСТВЕННЫЕ БАЗЫ РАЗГРУЗКИ И ВРЕМЕННОГО ХРАНЕНИЯ</p>
</div>
</div>
<hr>
</div>
<script type="text/javascript">
$('.multiple-slide ').slick({
infinite: true,
slidesToShow: 3,
//количество слайдов, которые выводятся на экране
slidesToScroll: 1
//количество слайдов, которые перелистываются за один раз
});
</script>Answer the question
In order to leave comments, you need to log in
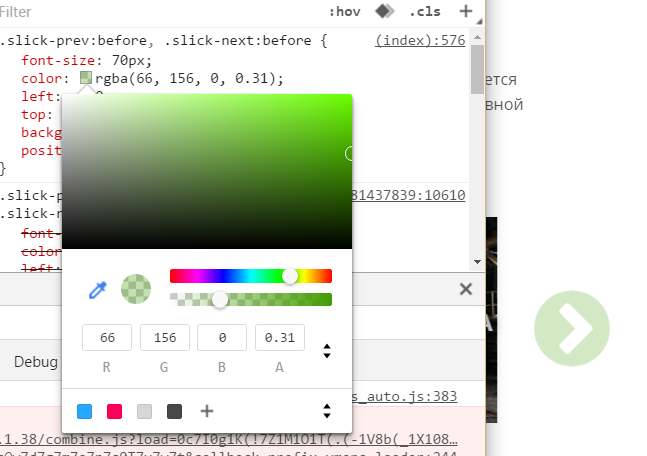
.slick-prev:before, .slick-next:before {
font-size: 70px;
color: #00569C;
left: -100px;
top: -13px;
background: white;
position: absolute;
}
Yes, in fact these elements are in slick.css and they just need to change the background color. But I think the native chevrons of the slick are not very beautiful. I am looking for normal chevrons from other libraries, add them to the html markup of the slider, give the classes slick-prev slick-next and specify these elements in the script, in the .slick method
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question