Answer the question
In order to leave comments, you need to log in
How to center elements in SVG relative to Viewbox?
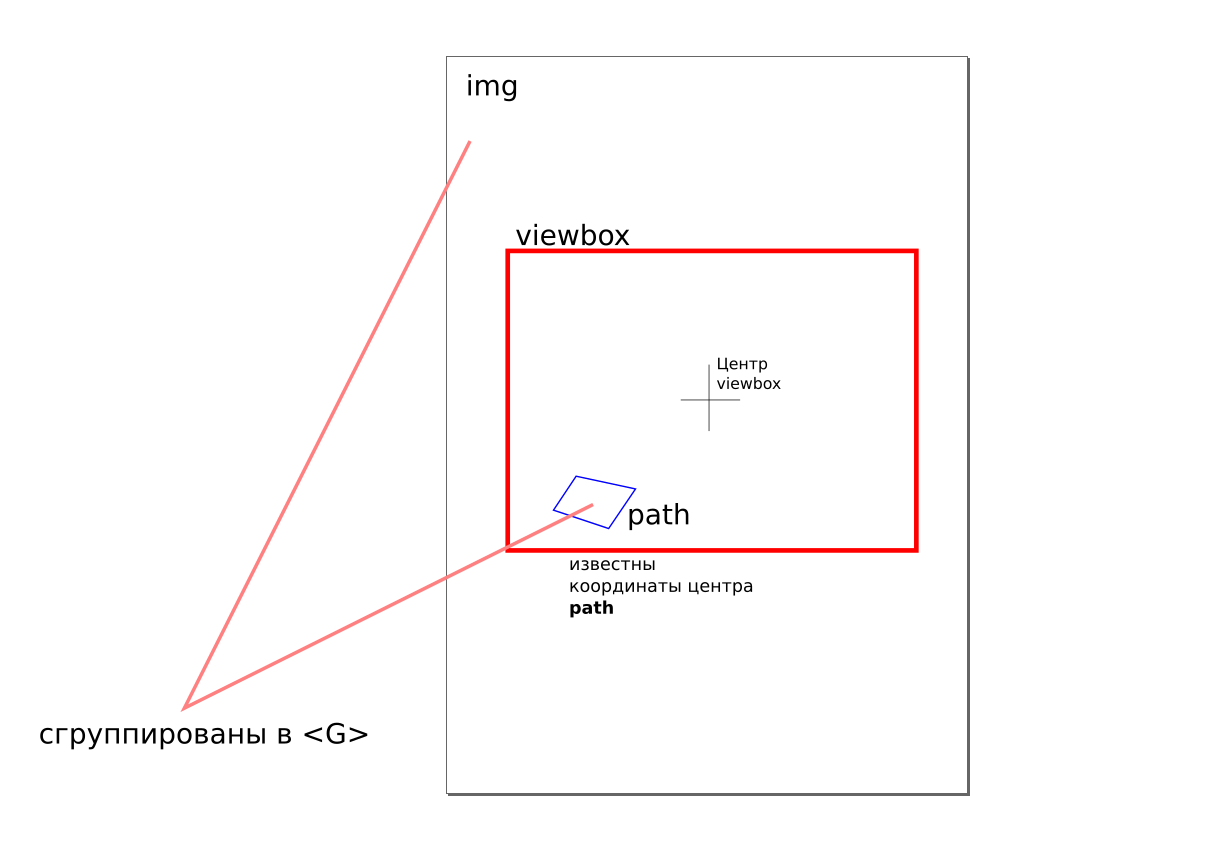
It is very necessary to place objects in the center of the Viewbox, thereby realizing the effect similar to which can be seen in normal maps, where when you enter an address, the object is centered. In the picture I tried to state the situation with the objects.
Basically, if I knew the center of the viewbox coordinate or could change it.
By the way, I can change the viewbox itself, but it comes out sooo expensive and deprives me of some effects.
I'm using SVGjs , maybe someone has a better command of the library and can advise a ready-made solution that this library provides. I haven't found it yet...
Thanks in advance!
(image)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question