Answer the question
In order to leave comments, you need to log in
How to assign class to svg path attribute using js?
Good afternoon, evening, or whatever you have now) The problem is this - there is an svg map, it is generated from a js object.
The project was made by analogy with htmlbook.ru/blog/postroenie-interaktivnoi-karty-s-... , only this card acts as a menu for me.
And this business should work on the principle of a one-page menu.
That is, when you click on the map, it redirects to a specific anchor on the page.
And also the current position should be highlighted on the map (similarly to the active menu item).
Everything is already done, the only thing left is to add a certain class to the current path.
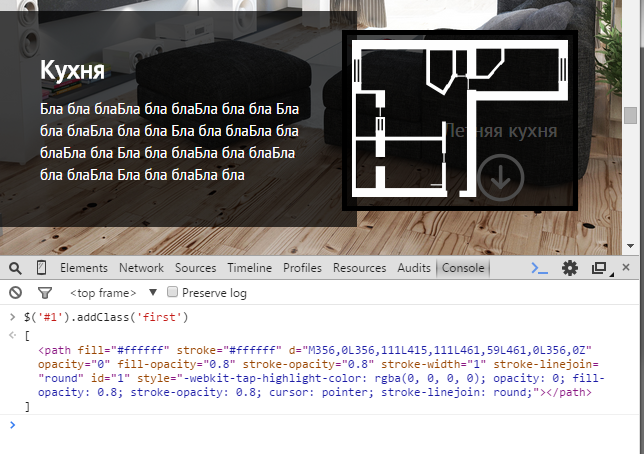
I do like this: 
In response, there are no errors and the class is not added.
I didn’t find anything worthwhile in Google, there, according to the word path, it gives out only about the system path. If anyone has good articles on svg in mind, I will be very grateful.
Answer the question
In order to leave comments, you need to log in
I don't want to understand that code. At all. But it is extremely easy to
implement .
It is advisable to focus not on the class, but on the data - attributes (it should be noted that directly accessing the dataset in FF does not work). A variant taking into account the features of IE , which was mentioned by Nikolay Talanov .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question