Answer the question
In order to leave comments, you need to log in
How to cache background (website background image)?
Greetings, dear connoisseurs.
What ideas are there to cache the background of the site, if it is written in CSS like this (first screen)? The code is already written in .htaccess (second screen).
Everything can be cached, except for the background pulled through the link. And this pull-up method should be preserved, because, as far as I know, it is the best and without artifacts. But how to cache the background, I can not find the answer.
body{
background: url(/img/fon17.jpg);<FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$">
Header set Cache-Control "max-age=10368000"
</FilesMatch>
Answer the question
In order to leave comments, you need to log in
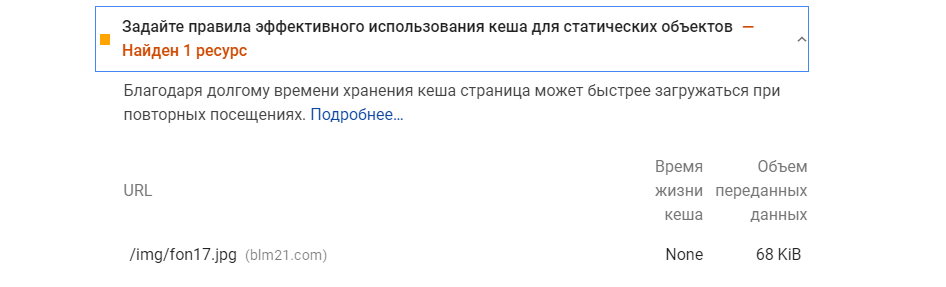
1) Google can also be wrong, check if this image is being served correctly by the server, go to the network, see if it stretches with the necessary headings, perhaps the data has not been updated in googlepagespeed ...
2) check the image extension, it may be written in uppercase , and in the rules you have a case sensitive regular season.
As long as there are no more ideas...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question