Answer the question
In order to leave comments, you need to log in
How to block by content?
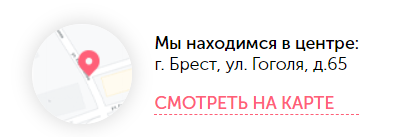
Good afternoon. How to make a block whose size will change according to the content inside?
It is necessary to make sure that the dotted line goes to the end of the word, and not to the
PS block Markup through flex. Inline block didn't help

.info-mini-map {
display: flex;
flex-direction: column;
justify-content: space-around;
}
.link-to-map {
color: #ff6078;
font-weight: 600;
border-bottom: 1px dashed #ff6078;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question