Answer the question
In order to leave comments, you need to log in
How to align blocks vertically in bootstrap 4?
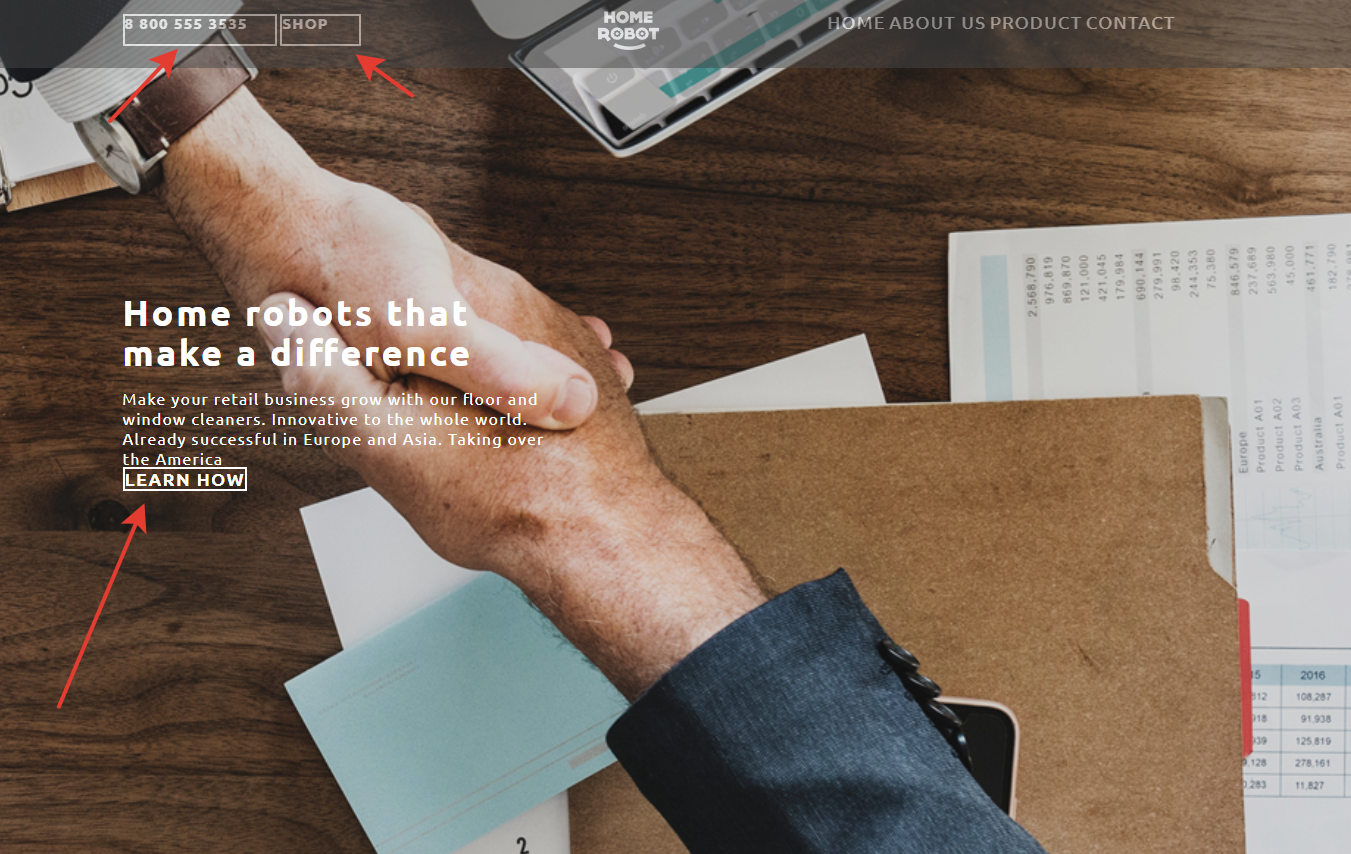
How to align blocks vertically in bootstrap 4? Interested in a block with text and elements that are inside the border. hobotrobots.devshift.co.uk/. display:flex;
align-items: center; didn't help, row align-items-center didn't help either
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question