Answer the question
In order to leave comments, you need to log in
How to make vertical text in table header?
Hey! Let me know if anyone has already done this.
It is necessary to rotate the "Vertical text" headings in this plate so that the text is written from the bottom up.
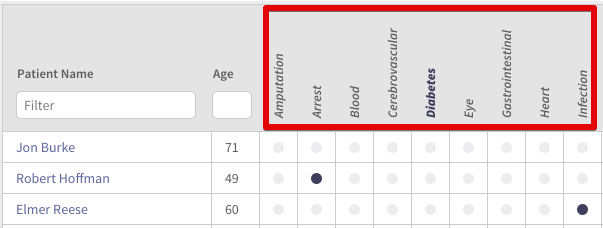
In general, you need it like this: 
transform: rotate(-90deg) will of course rotate the text, but then the block is rotated, so to speak, into a dumb one, its dimensions are not recalculated.
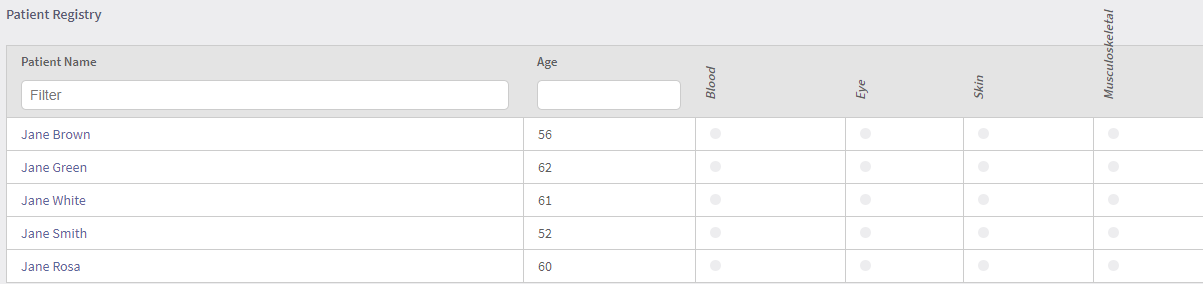
If you just use rotate, then it turns out like this: 
As you can see, the blocks with headings remained very wide, and the headings generally go beyond the borders of the table. It turns out they are torn out of the stream.
How to do it right?
Thank you!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question