Answer the question
In order to leave comments, you need to log in
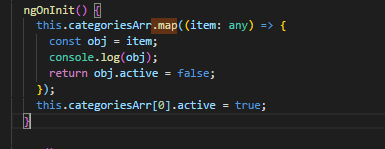
How to add one more value to an array of objects, to each object?
I have an array of object:
[
{
"id": "1",
"title": "Дом1"
},
{
"id": "2",
"title": "Зал2"
},
{
"id": "3",
"title": "Дом3"
},
{
"id": "4",
"title": "Зал4"
}
][
{
"id": "1",
"title": "Дом1",
"active": "true"
},
{
"id": "2",
"title": "Зал2",
"active": "false"
},
{
"id": "3",
"title": "Дом3",
"active": "false"
},
{
"id": "4",
"title": "Зал4",
"active": "false"
}
]

Answer the question
In order to leave comments, you need to log in
map
forEach?
var a = [{
"id": "1",
"title": "Дом1"
}, {
"id": "2",
"title": "Зал2"
}, {
"id": "3",
"title": "Дом3"
}, {
"id": "4",
"title": "Зал4"
}];
for (let i of a) {
i.active = false;
}
console.log(a);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question