Answer the question
In order to leave comments, you need to log in
How to add field to Record in immutable.js?
There is a product catalog in the firebase database.
The site has a shopping cart.
When you click add to cart, the product id is passed to the action and it is requested from the database and added to the state. 
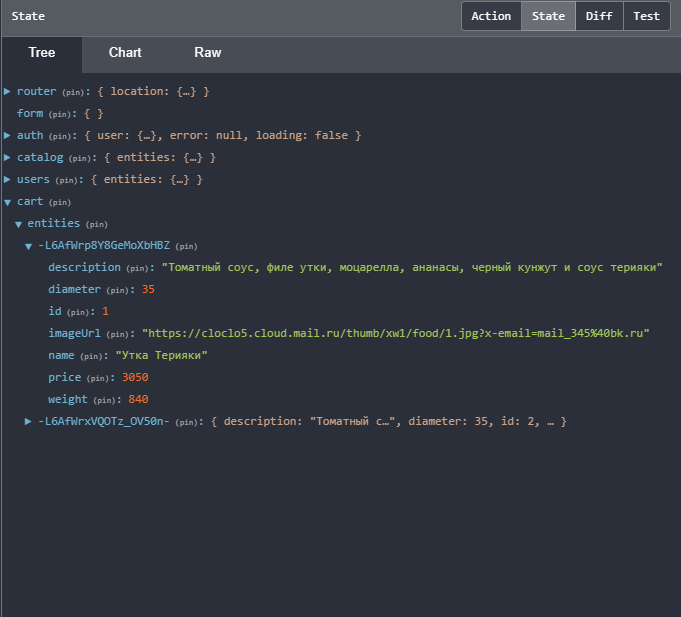
The state cart itself is represented as an OrderedMap.
How now in the reducer to change the requested product and add the count field (number of products) there before adding it to the state?
This is necessary in order to be able to change the number of items in the cart.
Now the product is simply added to the state as is:
case ADD_PRODUCT_TO_CART_SUCCESS: {
return state.setIn(["entities", payload.productUid], payload.product);
}Answer the question
In order to leave comments, you need to log in
case ADD_PRODUCT_TO_CART_SUCCESS: {
return state.setIn(["entities", payload.productUid], {...payload.product, count: ВАШЕ_КОЛИЧЕСТВО});
}{ type: ADD_PRODUCT_TO_CART_SUCCESS,
payload: { productUid, product, count: ваше_количество } // сюда count можно передавать из функции с помощью которой ваш экшен был создан...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question