Answer the question
In order to leave comments, you need to log in
How is VK quick chat technically implemented?
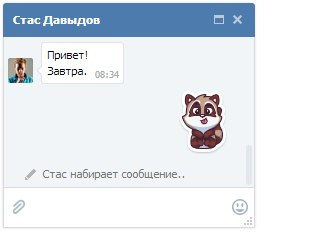
We all know that there is a quick chat in VK: 
I.e. you sit in contact, view pages through a browser on the desktop and at the same time communicate in this chat, which does not disappear from page to page.
I need to implement an interactive component (calendar) that works in the same way and can be integrated into other sites.
What exactly do I need to find out:
1. How is the floating window implemented?
2. How is the state of the component persisted from page to page?
PS: I'm so used to bootstrap modals that I didn't understand right away. that floating windows are the same layout))
Answer the question
In order to leave comments, you need to log in
I don't know how they implemented it, but I think it's something like this:
1. The site itself is a SPA.
2. The floating window is made using simple html, css (not counting the functionality itself)
3. When the page changes, the state of the window does not change, i.e. displayed in the same place as before.
PS: Yes, I know, the answer is vague, if it can be considered an answer at all. But perhaps you can come up with something better and implement it.
This is done with JS and sockets. This is responsible for sending and receiving messages.
The floating window is just css+html.
Saving occurs most likely in the session, the last actions are stored in it.
Damn, this is a frontend, what's stopping you from opening the code and seeing it?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question