Answer the question
In order to leave comments, you need to log in
How can I set the block height to the top parent?
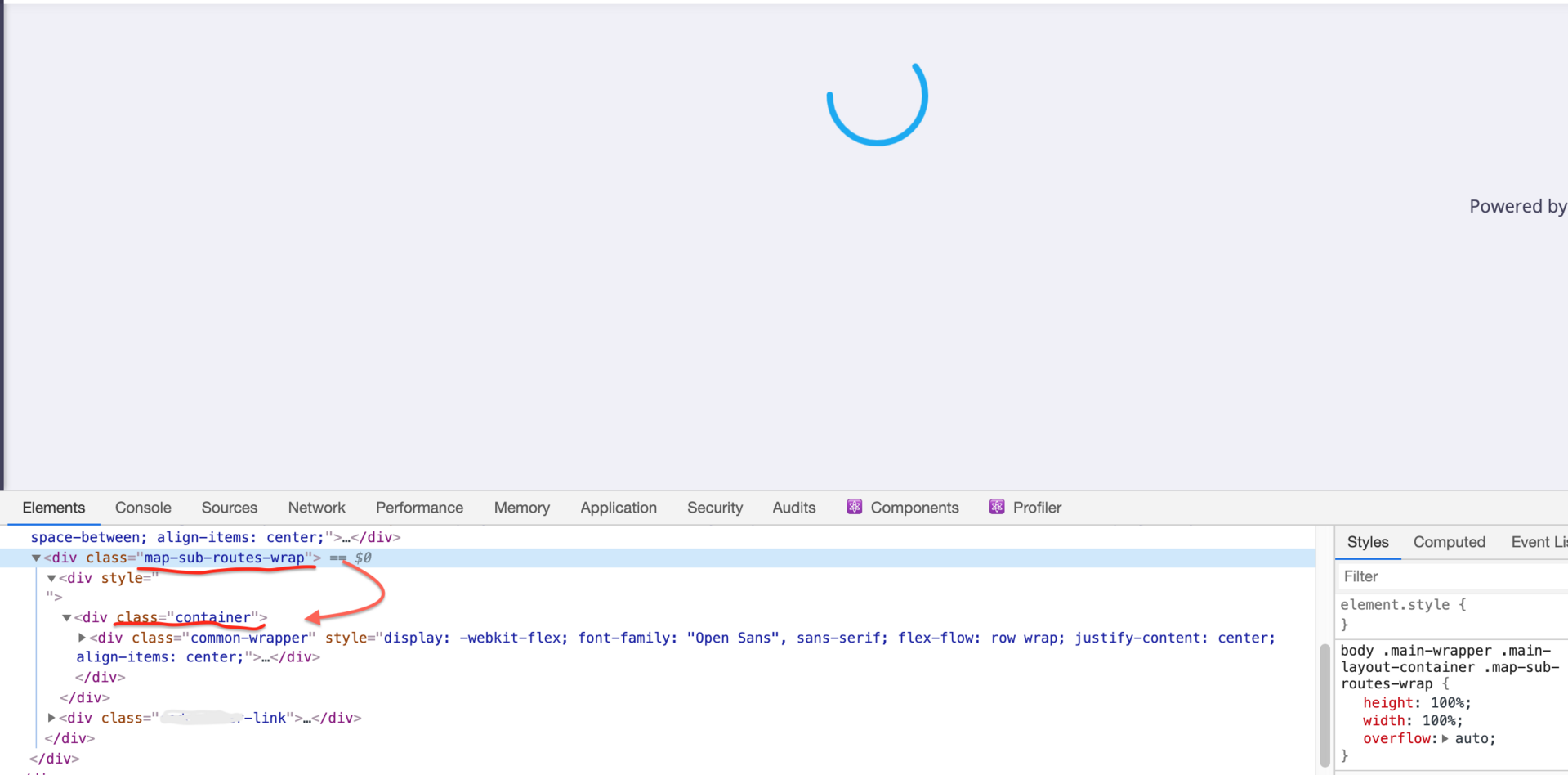
Good afternoon, when requesting the server in the center of the screen, you need to display the loading, for this you need to pass the width of the parent to the loading component, but I can’t get it, because between the loading component and the parent that contains the height: 100% parameter, there is a div that does not have any styles in itself, here is a screenshot 
. Can I somehow pass the styles of the map-sub-router-wrap class to the container class through the code? Or some other way to fix this problem?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question