Answer the question
In order to leave comments, you need to log in
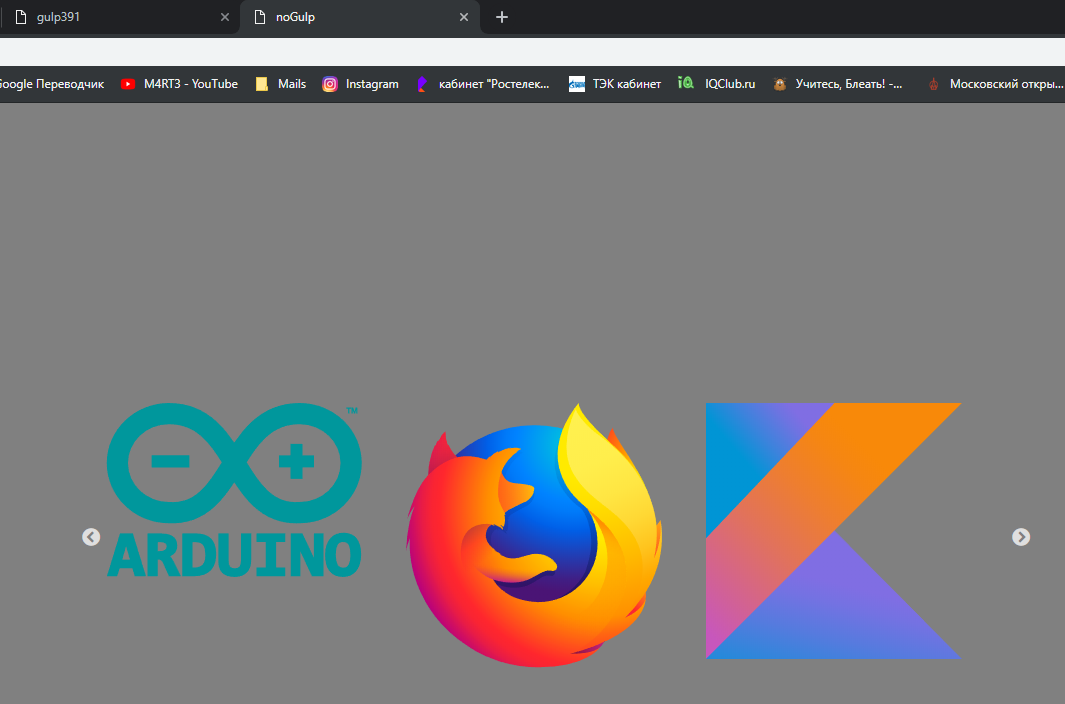
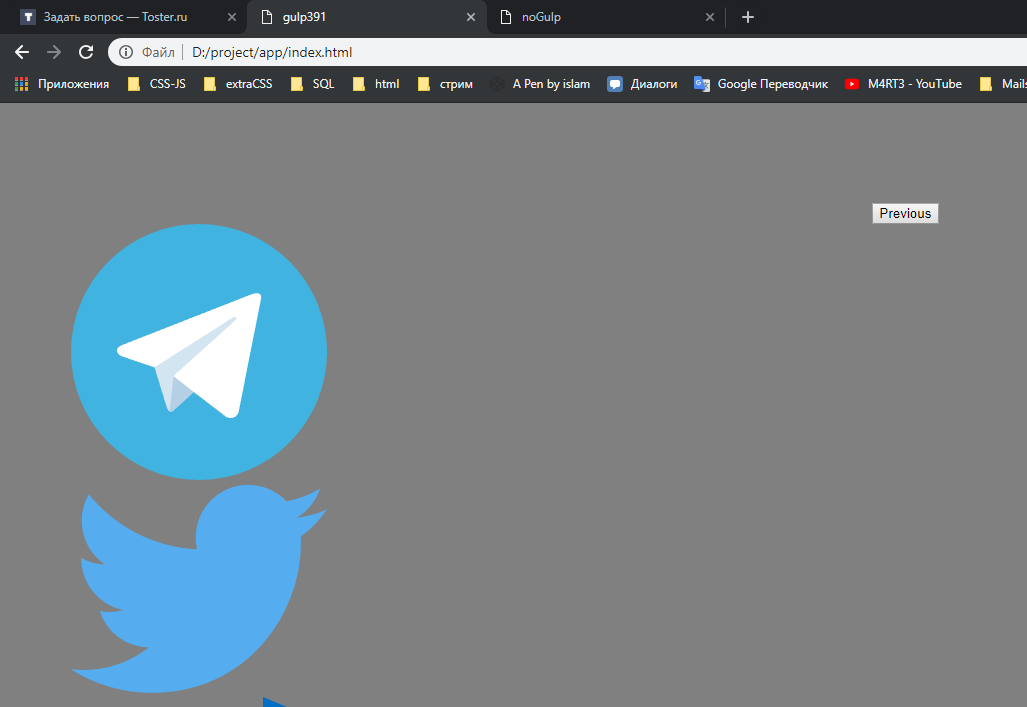
Gulp slick-carousel work or hands?
I connect everything as it should be:
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<link rel="stylesheet" href="css/style.css">
<div class="zon">
<div class="slick-track">
<div><img src="img/arduino.svg" alt="arduino"></div>
<div><img src="img/firefox.svg" alt="firefox"></div>
<div><img src="img/kotlin.svg" alt="kotlin"></div>
<div><img src="img/telegram.svg" alt="telegram"></div>
<div><img src="img/twitter.svg" alt="twitter"></div>
<div><img src="img/visual-studio-code.svg" alt="vscode"></div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="slick/slick.js"></script>
<script src="js/main.js"></script>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question