Answer the question
In order to leave comments, you need to log in
Flex-wrap: wrap not working, what should I do?
flex-wrap: wrap doesn't work with rolls. I'm still learning and need help. Thank you)
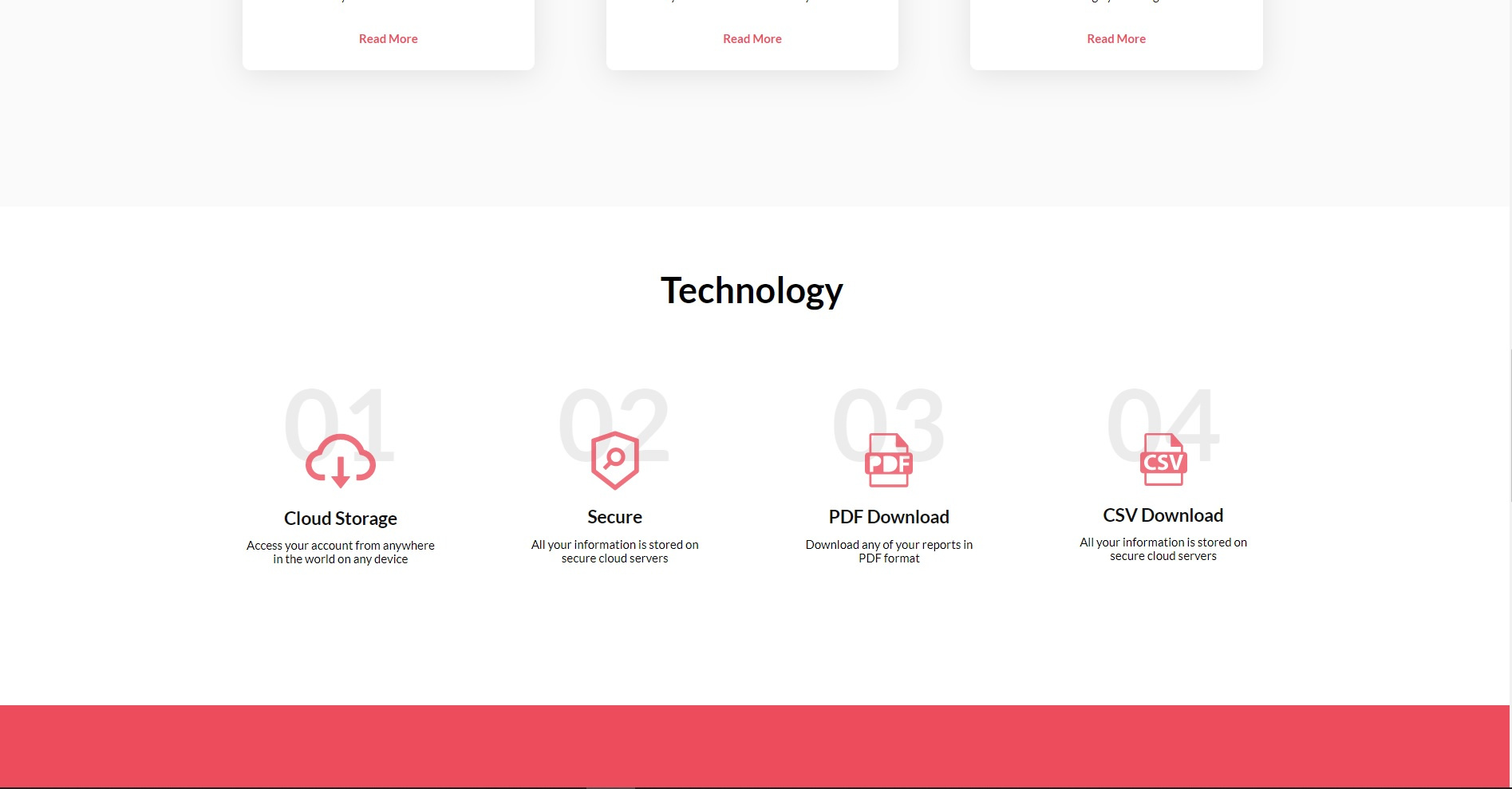
<section class="technology">
<div class="container technology__container">
<h2 class="heading technology__container-title">Technology</h2>
<div class="technology__container-cards">
<div class="technology__card-item">
<span class="technology__card-number">01</span>
<div class="technology__card-icon">
<img class="card-icon" src="img/technology1.svg" alt="">
</div>
<div class="technology__card-wrapper">
<h3 class="technology__card-title">Cloud Storage</h3>
<p class="technology__card-text">Access your account from anywhere in the world on any
device</p>
</div>
</div>
<div class="technology__card-item">
<span class="technology__card-number">02</span>
<div class="technology__card-icon technology__card-second">
<img class="card-icon" src="img/technology2.svg" alt="">
</div>
<div class="technology__card-wrapper card__wrapper-second">
<h3 class="technology__card-title">Secure</h3>
<p class="technology__card-text">All your information is stored on secure cloud servers</p>
</div>
</div>
<div class="technology__card-item">
<span class="technology__card-number">03</span>
<div class="technology__card-icon">
<img class="card-icon" src="img/technology3.svg" alt="">
</div>
<div class="technology__card-wrapper">
<h3 class="technology__card-title">PDF Download</h3>
<p class="technology__card-text">Download any of your reports in PDF format</p>
</div>
</div>
<div class="technology__card-item">
<span class="technology__card-number">04</span>
<div class="technology__card-icon">
<img class="card-icon" src="img/technology4.svg" alt="">
</div>
<div class="technology__card-wrapper">
<h3 class="technology__card-title">CSV Download</h3>
<p class="technology__card-text">All your information is stored on secure cloud servers</p>
</div>
</div>
</div>
</div>
</section>.technology__container {
width: 1440px;
height: 500px;
}
.technology__container-title {
padding-top: 63px;
text-align: center;
}
.technology__container-cards {
display: flex;
justify-content: space-between;
padding-top: 52px;
}
.technology__card-item {
text-align: center;
width: 255px;
height: 226px;
}
.technology__card-number {
font-style: normal;
font-weight: bold;
font-size: 100px;
line-height: 120px;
color: rgba(16, 16, 16, 0.08);
}
.technology__card-icon {
position: relative;
z-index: 999;
top: -50px;
opacity: 0.8;
}
.technology__card-second {
top: -52px;
}
.technology__card-wrapper {
text-align: center;
display: inline-block;
position: relative;
top: -35px;
}
.technology__card-title {
font-style: normal;
font-weight: bold;
font-size: 18px;
line-height: 22px;
color: #101010;
}
.card__wrapper-second {
position: relative;
top: -40px;
}
.technology__card-text {
font-style: normal;
font-weight: normal;
font-size: 12px;
line-height: 14px;
color: #000000;
width: 191px;
padding-top: 10px;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question