Answer the question
In order to leave comments, you need to log in
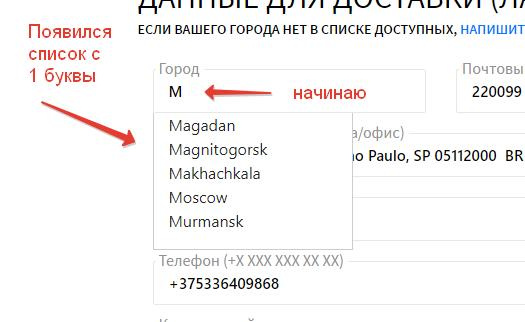
Filtering text in input by list?
Good afternoon, who can come across.
There is an input
<input ng-model="search" id='search' autocomplete="off" onfocus="this.removeAttribute('readonly')" onkeyup="limitInput( 'en', this );" class="cities_value form_input placeholder_focus" name="city" type="text" value="{$city|escape}" data-language="form_city" maxlength="30">
function inArray(value, array) {
var valCity = $('#search').val();
var valCity_text = valCity.charAt(0).toUpperCase() + valCity.substr(1);
for (var i = 0; i < arrCity.length; i++) {
if (valCity_text === arrCity[i]) {
//$('.result_city').html('<div class="good_text">Правильно</div>');
} else {
//$('.result_city').html('<div class="fail_text">Не правильно</div>');
}
return false;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question