Answer the question
In order to leave comments, you need to log in
Error when using async/await in React?
Good day!
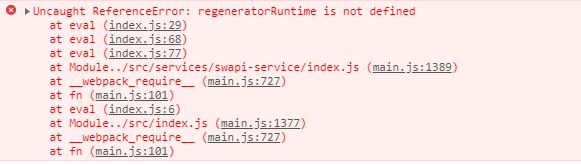
When using async/await in React gives this error 
index.js
export default class SwapiService{
_apiBase = 'https://swapi.co/api';
async getResource(url){
const res = await fetch(`${this._apiBase}${url}`);
if(!res.ok){
throw new Error(`Could not fetch ${url}, recived ${res.status}`)
}
return await res.json();
}
getAllPeople(){
this.getResource('/people/');
}
}{
"presets": ["@babel/preset-env","@babel/preset-react"],
"plugins": ["@babel/plugin-proposal-class-properties"]
}{
"name": "stardb",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --mode development --open --hot --color",
"start": "webpack --mode development --watch",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/polyfill": "^7.4.4",
"@babel/preset-env": "^7.5.5",
"@babel/preset-es2015": "^7.0.0-beta.53",
"@babel/preset-react": "^7.0.0",
"@babel/preset-stage-0": "^7.0.0",
"babel-loader": "^8.0.6",
"babel-plugin-transform-runtime": "^6.23.0",
"css-loader": "^3.1.0",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.1",
"webpack": "^4.39.0",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
},
"dependencies": {
"bootstrap": "^4.3.1",
"react": "^16.8.6",
"react-bootstrap": "^1.0.0-beta.10",
"react-dom": "^16.8.6",
"react-redux": "^7.1.0",
"redux": "^4.0.4"
}
}const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "/dist"),
filename: "main.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ["babel-loader"]
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
]
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question