Answer the question
In order to leave comments, you need to log in
Error sending request with fetch?
decided to slowly cut out jquery, started with ajax requests.
It was:
function uAjax(url, data, requestType){
return $.ajax({
'type':requestType,
'url':url,
'dataType': 'json',
'data':data
})
}
uAjax("/info", {}, "GET")import 'whatwg-fetch'
function uFetch(url, data, requestType){
return fetch(url, {
method: requestType,
body: data
});
}
uFetch("/info", {}, "GET").then((response) => {console.log(response.json());response.json()})
Answer the question
In order to leave comments, you need to log in
const arrM = {
list: arr.list.map(n => ({
id: n.id,
pos: {
dv: n.pos.dV.match(/[\d\-]+/)[0],
},
})),
};I say - the request is not sent (I don’t see it in the console), so first and third
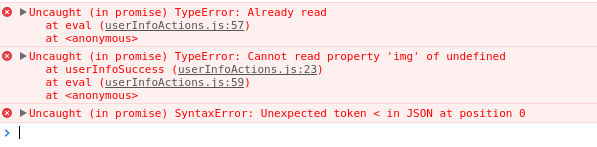
i.prntscr.com/1olGmL8DRgW75m4dOeRyXQ.png
are not relevant
after response.text():
i.prntscr.com/SMu52MA3TlK1ZXKmeZpd4w.png
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question