Answer the question
In order to leave comments, you need to log in
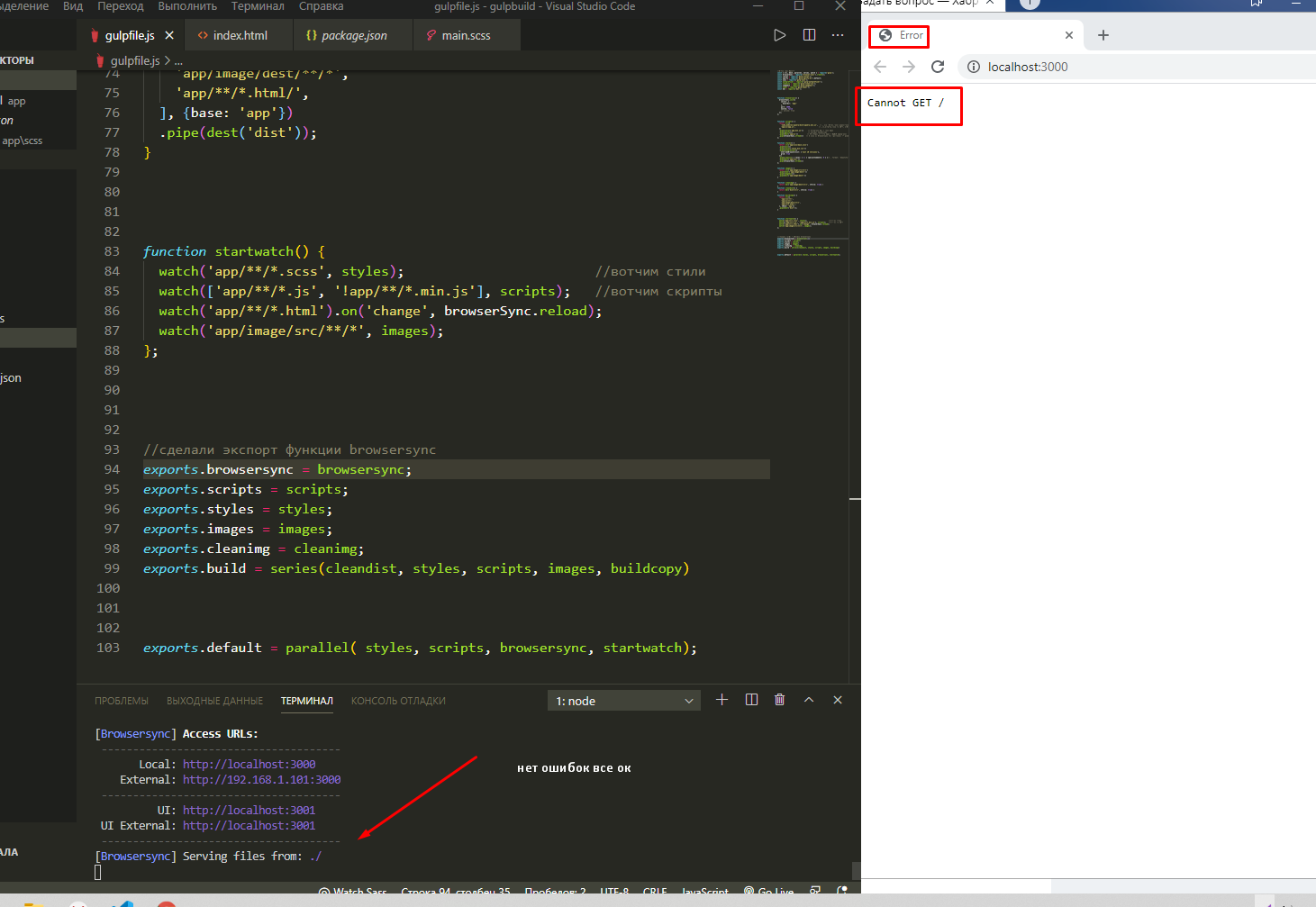
Error in gulp browser-sync, how to fix?

I don't understand what the problem is. Browser sync doesn't want to stick to html.
I registered the directory, but he does not see the dog.
What's the catch, when I throw index.html from the app folder, into the folder where gulpfile.js lies, he will read it. And why does he do that? I tell him to go to the app folder and take html there.
Guys help
Here is the code
//include packages
const { src, dest, parallel, series, watch } = require('gulp');
const browserSync = require('browser-sync').create();
const concat = require('gulp-concat');
const uglify = require('gulp-uglify-es').default;
const sass = require('gulp-sass');
const autoprefixer = require('gulp-autoprefixer');
const cleancss = require('gulp-clean-css');
const imagemin = require('gulp-imagemin');
const newer = require('gulp-newer');
const del = require('del');
function browsersync() {
browserSync.init({
server: {
baserDir: 'app/'
},
port: 3000,
notify: false
// online: true
});
};
function scripts() {
return src([
'node_modules/jquery/dist/jquery.min.js', // An example of including the library
'app/js/app.js', // User scripts using the library must be included in end
])
.pipe(concat('app.min.js')) // Concatenate into one file
.pipe(uglify()) // Compressing JavaScript
.pipe(dest('app/js')) // Uploading the finished file to the destination folder
.pipe(browserSync.stream()) // Triggering Browsersync to refresh the page
};
function styles() {
return src('app/scss/main.scss')
.pipe(sass())
.pipe(concat('style.min.css'))
.pipe(autoprefixer({
overrideBrowserslist: ['last 10 versions'],
grid: true
}))
.pipe(cleancss( { level: { 1: { specialComments: 0 } }/* , format: 'beautify' */ } )) // Minify Styles
.pipe(dest( 'app/css/'))
.pipe(browserSync.stream())
};
function images() {
return src('app/image/src/**/*')
.pipe(newer('app/image/dest/'))
.pipe(imagemin())
.pipe(dest('app/image/dest/ '))
}
function cleanimg() {
return del('app/image/dest/**/*', {force: true} )
}
function cleandist() {
return del('dist/**/*', { force: true} )
}
function buildcopy() {
return src([
'app/css/**/',
'app/js/**/',
'app/image/dest/**/*',
'app /**/*.html/',
], {base: 'app'})
.pipe(dest('dist'));
}
function startwatch() {
watch('app/**/*.scss', styles);
watch(['app/**/*.js', '!app/**/*.min.js'], scripts);
watch('app/**/*.html').on('change', browserSync.reload);
watch('app/image/src/**/*', images);
};
//exported the browsersync function
exports.browsersync = browsersync;
exports.scripts = scripts;
exports.styles = styles;
exports.images = images;
exports.cleanimg = cleanimg;
exports.build = series(cleandist, styles, scripts, images, buildcopy)
exports.default = parallel( styles, scripts, browsersync, startwatch);
Answer the question
In order to leave comments, you need to log in
This won't solve your problem, but "comb" the code.
function buildcopy() {
return src([
'app/css/**/', -----------------------//добавить выборку через * или с указанием файлов
'app/js/**/', ------------------------//добавить выборку через * или с указанием файлов
'app/image/dest/**/*',
'app/**/*.html/', -----------------------// убрать слеш после *.html
], {base: 'app'})
.pipe(dest('dist'));
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question