Answer the question
In order to leave comments, you need to log in
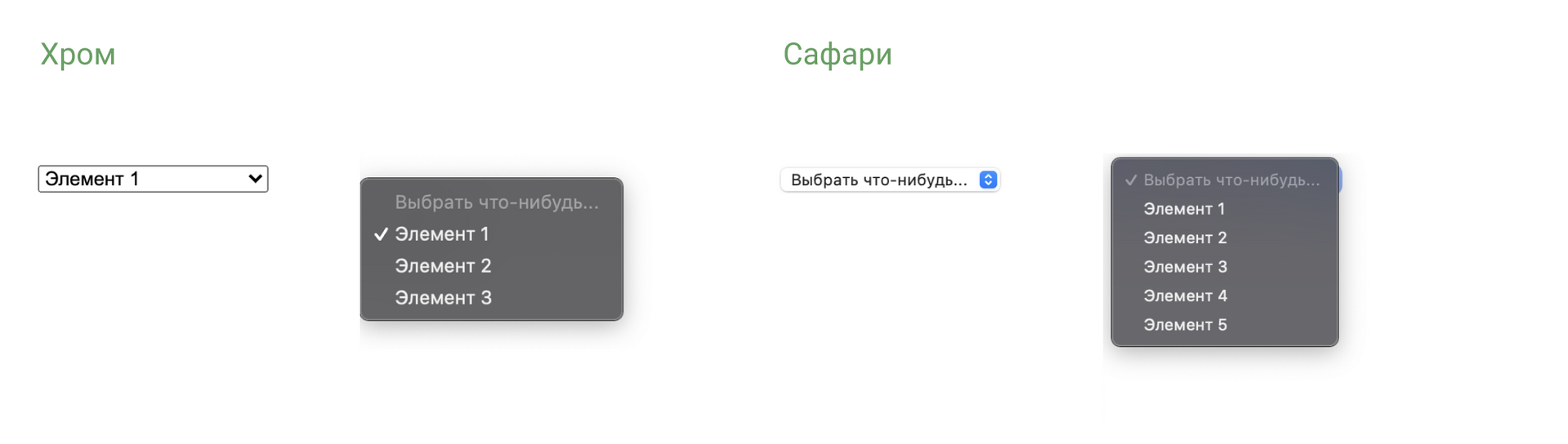
Drop-down list. How to show in chrome by default the selected element with the disabled property, like in safari?
If we take an ordinary list like
<select name="select">
<option disabled>Выбрать что-нибудь...</option>
<option value="el1">Элемент 1</option>
<option value="el2">Элемент 2</option>
<option value="el3">Элемент 3</option>
</select>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question