Answer the question
In order to leave comments, you need to log in
How to fix different font display in different browsers?
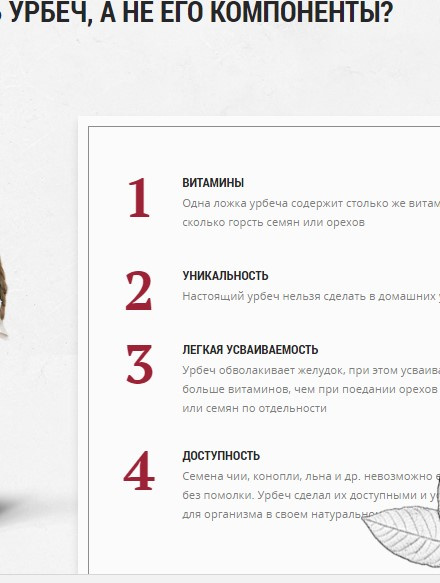
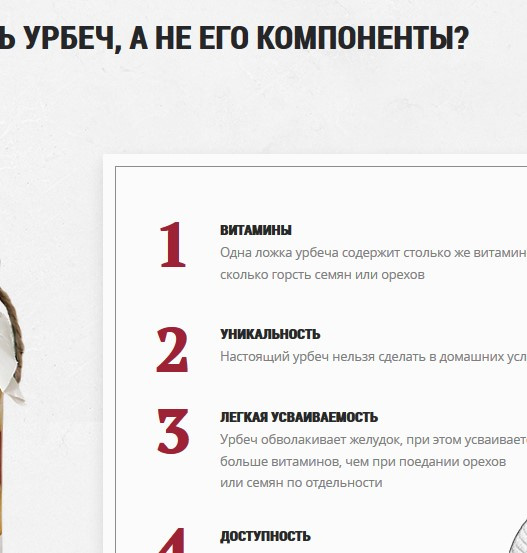
Firefox displays the same fonts differently than other browsers (the first screenshot was taken in Chrome, the second in Firefox). What could be the problem and how to fix it? I would also be grateful for links to good material on this topic. 

@font-face {
font-family: 'OpenSansBold';
src: url('../fonts/OpenSansBold/opensans-bold-webfont.eot');
src: url('../fonts/OpenSansBold/opensans-bold-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/OpenSansBold/opensans-bold-webfont.woff ') format('woff'),
url('../fonts/OpenSansBold/opensans-bold-webfont.ttf') format('truetype');
font-weight: normal
font-style: normal
}
Answer the question
In order to leave comments, you need to log in
Try using the CSS library - Normalize.css
Interesting read:
All about CSS fonts
Units
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question