Answer the question
In order to leave comments, you need to log in
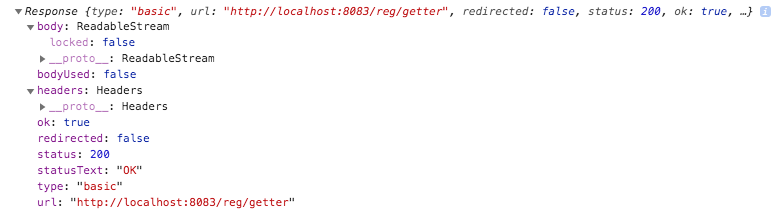
Does the response from the server, Response, work without data?
Request:
const response = await fetch(url, {method, mode : "cors", headers})
console.log(response)router.get(
"/getter",
async (req, res) => {
try {
res.status(200).json({ message: "Ответ получен" });
} catch (e) {
// остальной код
Answer the question
In order to leave comments, you need to log in
Try this for a start, fetch returns the stream, and you need to parse it:
fetch(url, {method, mode : "cors", headers}).then(function (response) {
return response.json()
})
.then(function (data) {
console.log('data', data)
})
const response = await fetch(url, {method, mode : "cors", headers})
const result = await response.json();
console.log(result)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question