Answer the question
In order to leave comments, you need to log in
CSS - Animation without JS?
Good afternoon.
Please help!
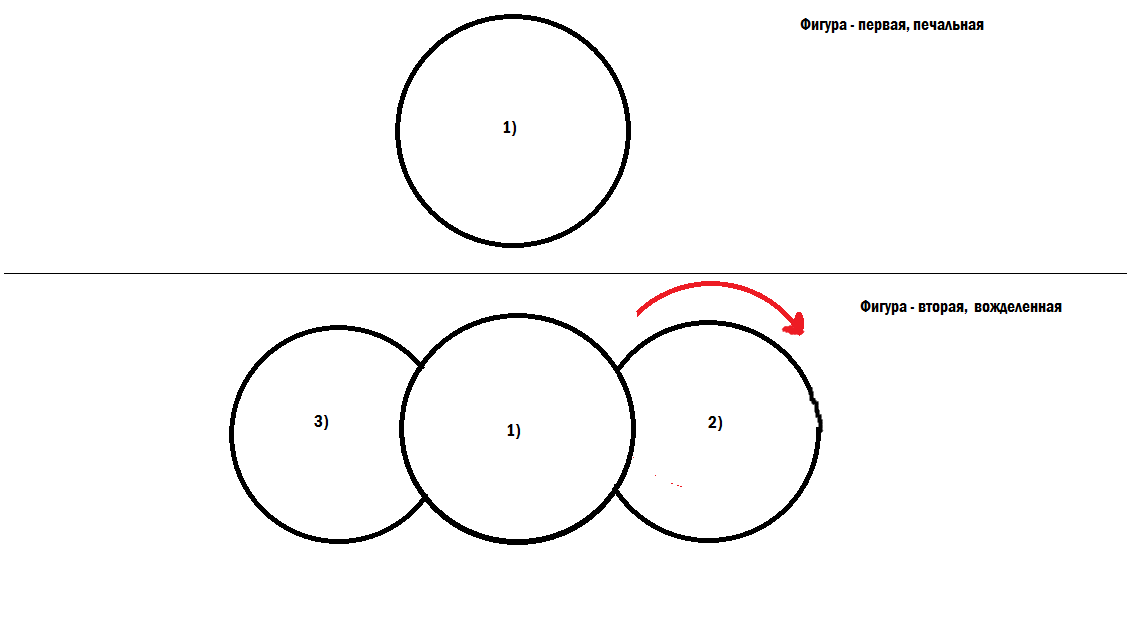
Tell me how to make such an animation as in the screenshot on CSS without JS.
1) Initially, circle No. 1 is displayed on the page, as in the "First Figure" of the screen.
2) When the page is fully loaded (or after 1-3 seconds, after loading) because of circle No. 1, ROLL OUT (just roll out) - circles No. 2 and No. 3 in different opposite directions.
Thank you.
PS I ask strictly - do not judge, this is my first question on the Toaster, if something is wrong, I ask generously - point out the oversight.
Thanks_2. 
Guys - Thank you all!
Sergey Melnikov, although not quite according to the TK (in the part without -JS), but still - the
Solution !!! With ready-made JS code for "losier-junior", it's almost without it :)
Once again, THANK YOU - EVERYONE, for your responsiveness and participation!
Answer the question
In order to leave comments, you need to log in
Two animations via animation-delay. One for transform rotate, the second transform translateX
Нужно добавить класс после загрузки документа или всех картинок в любом случае, хотя возможно и можно через keyframes поставить задержку, могу ошибаться. Но полную загрузку страницы там не отловишь на чистом css
<code lang="javascript">
document.addEventListener("DOMContentLoaded", function(event) {
// тут добавить класс например к элементу, чтобы произошла анимация
});
</code>
используйте @keyframes
https://developer.mozilla.org/ru/docs/Web/CSS/@keyframesDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question