Answer the question
In order to leave comments, you need to log in
Clustering Yandex maps 2.1, what's wrong?
At the moment the clusters show a lot of labels.
It should be like this: 
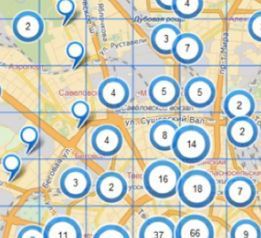
At the moment, the strip is like this (the Map is displayed on Bitrix):
<script type="text/javascript">
ymaps.ready(init);
var myMap, myPlacemark;
function init(){
myMap = new ymaps.Map("map", {
<?php
if (isset($maxCOORD1) and (abs($maxCOORD1) != 0)) { ?>
center: [<?= $maxCOORD1 + ($maxCOORD1 - $minCOORD1) / 2; ?>, <?= $minCOORD2 + ($minCOORD2 - $minCOORD2) / 2; ?>],
zoom: 12,
<?php } else { ?>
center: [35, 25],
zoom: 2,
<?php } ?>
controls: ['zoomControl'],
});
var items = <?= json_encode($items); ?>;
for (i in items) {
var item = items[i];
if (item.coord != false) {
var layout = ymaps.templateLayoutFactory.createClass('<div class="placemark_layout_container"><div title="' + item.hint + '" class="circle_layout hint' + item.id + '"></div>');
myPlacemark = new ymaps.Placemark(
item.coord, {
hintContent: item.hint,
balloonContent: item.content
}, {
iconLayout: layout,
iconShape: {
type: 'Circle',
coordinates: [0,0],
radius: 22
}
});
myMap.geoObjects.add(myPlacemark);
}
}
}
</script>Answer the question
In order to leave comments, you need to log in
clustering is not implemented for you, and since points coincide in coordinates, then problems arise.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question