Answer the question
In order to leave comments, you need to log in
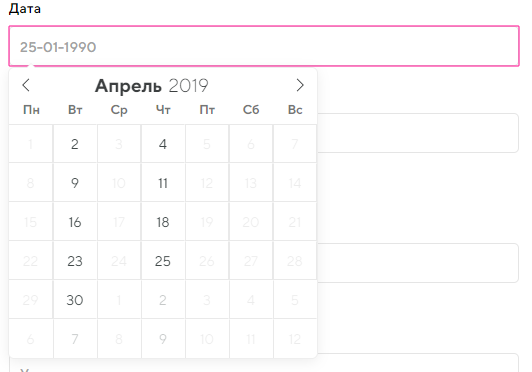
Can't display enable Days in Flatpickr calendar?
I use the https://flatpickr.js.org/
plugin in my project, the task is next. you need to turn everything on. days .. I know that in his config there is an `enable` object where it accepts a callback, in principle I output it as it should, but for some reason on Sunday. not displayed .. itself starts from 0
calendar config
configs: {
locale: Russian,
enable: [
date => {
return this.enableDays.find(i => Number(i) === date.getDay())
}
],
// minDate: 'today',
dateFormat: "j F - l, Y"
}<app-datepicker :enableDays="[2, 4, 0]" v-model="order.date" placeholder="25-01-1990" border />
Answer the question
In order to leave comments, you need to log in
The problem was solved, it was necessary to supplement the conditions
this.enableDays.find(i => Number(i) === date.getDay() || date.getDay() === 0)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question