Answer the question
In order to leave comments, you need to log in
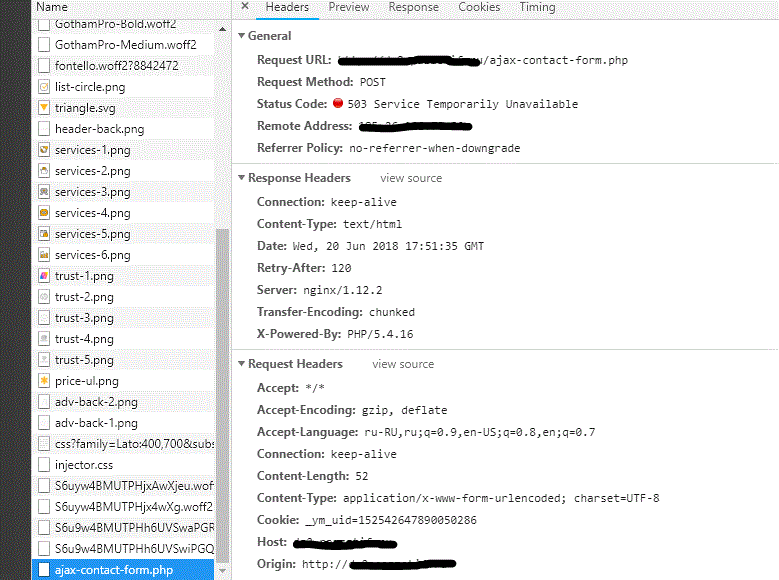
Ajax request works in Mozilla, why doesn't it work in Chrome?
I use this https://github.com/nk-o/ajax-contact-form
$('.pop-up-one').on('submit', function(e) {
e.preventDefault();
var $form = $(this);
$.ajax({
type: 'POST',
url: $form.attr('action'),
data: $form.serialize(),
success: function (response) {
response = JSON.parse(response);
if (response.type && response.type === 'success') {
$form[0].reset();
} else {
}
},
error: function (response) {
}
});
});<form class="pop-up-one" action="ajax-contact-form.php">
<input type="text" placeholder="Введите ваше имя" name="name" required>
<input type="text" placeholder="Введите ваш телефон" name="message">
<input type="text" placeholder="E-mail" name="email" required>
<button type="submit" class="button-pop-up">Отправить</button>
</form>
Answer the question
In order to leave comments, you need to log in
It is possible (but not certain) that the matter is in the Content-Type of the Request. Or .serialize() doesn't work correctly. Now let's figure it out.
Try to pass a regular object, you can add a parser function, for example:
//serialize data function
function objectifyForm(formArray) {
var returnArray = {};
for (var i = 0; i < formArray.length; i++){
returnArray[formArray[i]['name']] = formArray[i]['value'];
}
return returnArray;
}$.ajax({
type: 'POST',
url: $form.attr('action'),
data: objectifyForm($form.serialize()),
success: function (response) {So where does he not work?
The form handler does not work, namely ajax-contact-form.php, not ajax.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question