Answer the question
In order to leave comments, you need to log in
Activate sidebar elements when a certain block is reached?
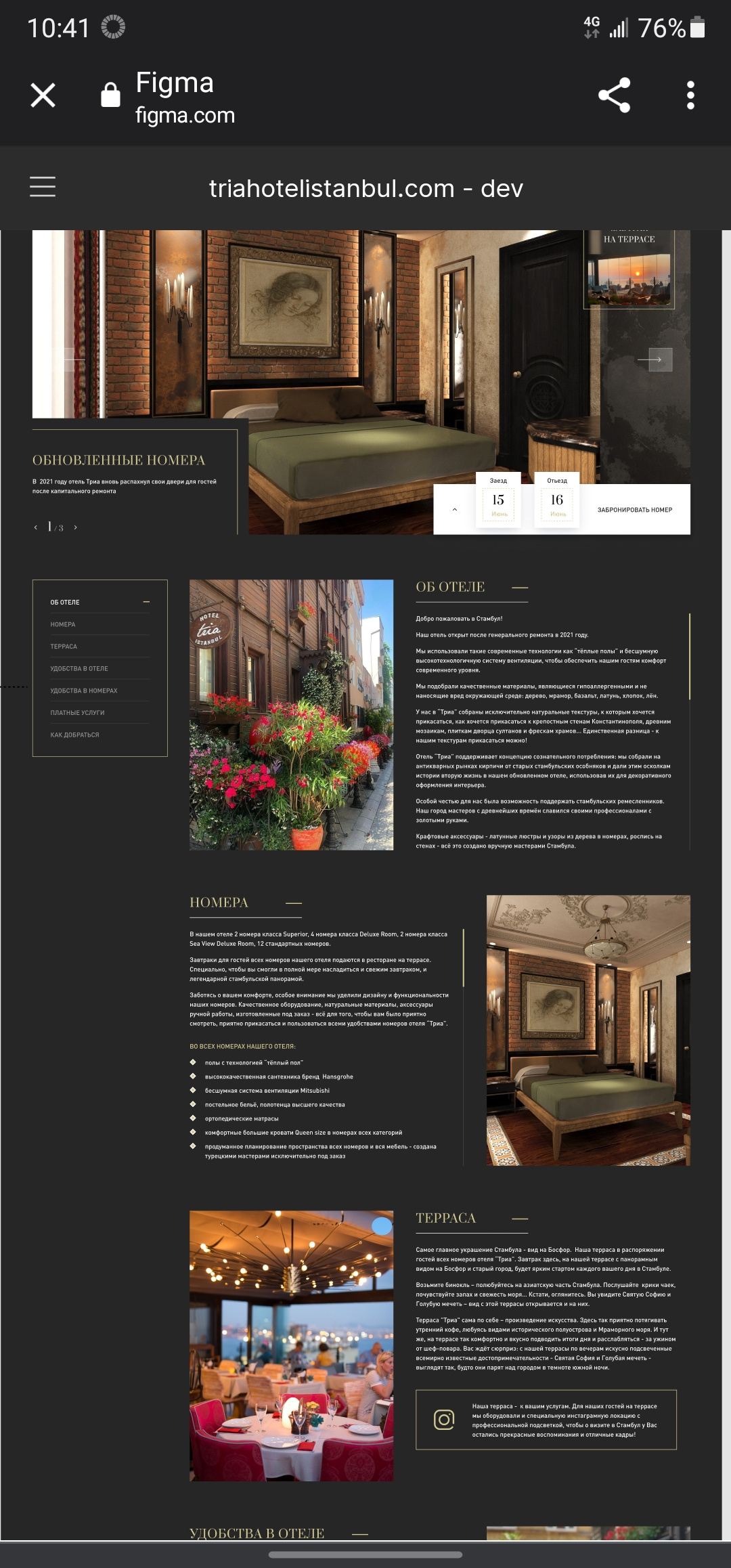
It is necessary that when a certain block is reached, the sidebar elements receive an active class when scrolled to a certain content. 
The main thing: so that 2 elements would not be active, and 1 which is most of the screen.
As an example, the site iqos-home page.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question