Answer the question
In order to leave comments, you need to log in
Yandex map js disabling and enabling labels?
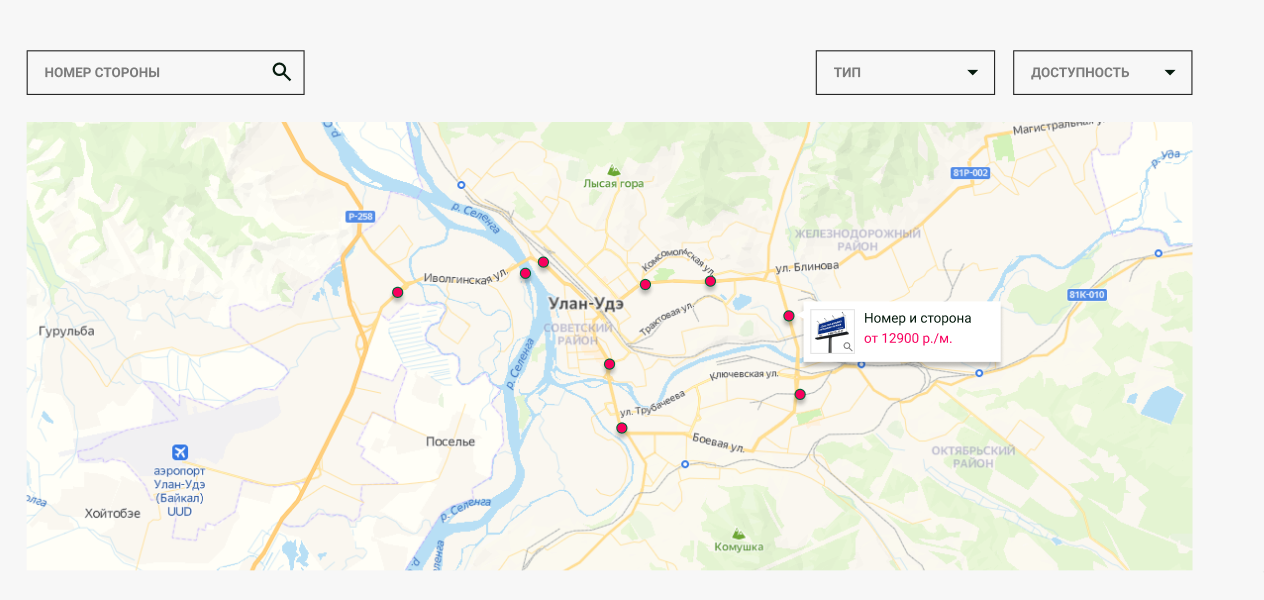
I have a task to implement a similar map, but I don’t understand how to make it so that, as in the example by reference, disable and enable labels on the radio button.
www.fedroad-bur.ru/map/?type=d
There will also be a similar task (in the screenshot)

Answer the question
In order to leave comments, you need to log in
Here's what I found at home,
we drive the collection of labels into the objectManager
objectManager.add(col);
Create a ListBox control
var listBoxItems = ["No last name","Kruglov Igor", "Nechaev Pavel", "Vyshkin Maxim", "Zhukov Vladimir", "Alexander Alexander", "Sabyrzhanov Yuri", "Ivanov Igor"
].map( function (title) {
return new ymaps.control.ListBoxItem({
data: {
content: title
},
state: {
selected: true
}
})
}),
// Now create a list box containing 5 items.
listBoxControl = new ymaps.control.
content: "Filter",
title: "Filter"
},
items: listBoxItems,
state: {
// Check if the list is expanded.
expanded: true,
filters: listBoxItems.reduce(function (filters, filter) {
filters[filter.data.get("content")] = filter.isSelected();
return filters;
}, {})
}
});
myNewMap.controls.add(listBoxControl);
// Add tracking of feature changes, whether the list item is selected.
listBoxControl.events.add(["select", "deselect"], function (e) {
var listBoxItem = e.get("
var filters = ymaps.util.extend({}, listBoxControl.state.get("filters"));
filters[listBoxItem.data.get("content")] = listBoxItem.isSelected();
listBoxControl.state.set("filters", filters);
});
var filterMonitor = new ymaps.Monitor(listBoxControl.state);
filterMonitor.add("filters", function (filters) {
// Apply a filter to display the selected items in the collection
objectManager.setFilter(getFilterFunction(filters));
});
function getFilterFunction(categories) {
return function (obj) {
var content = obj.properties.hintContent;
return categories[content]
}
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question