Answer the question
In order to leave comments, you need to log in
How do I set an element's height to 100%-68px?
How do I set an element's height to 100%-68px, that is, fill all the space except for the space that the 68px high block took up?
Website: fixpc.tk
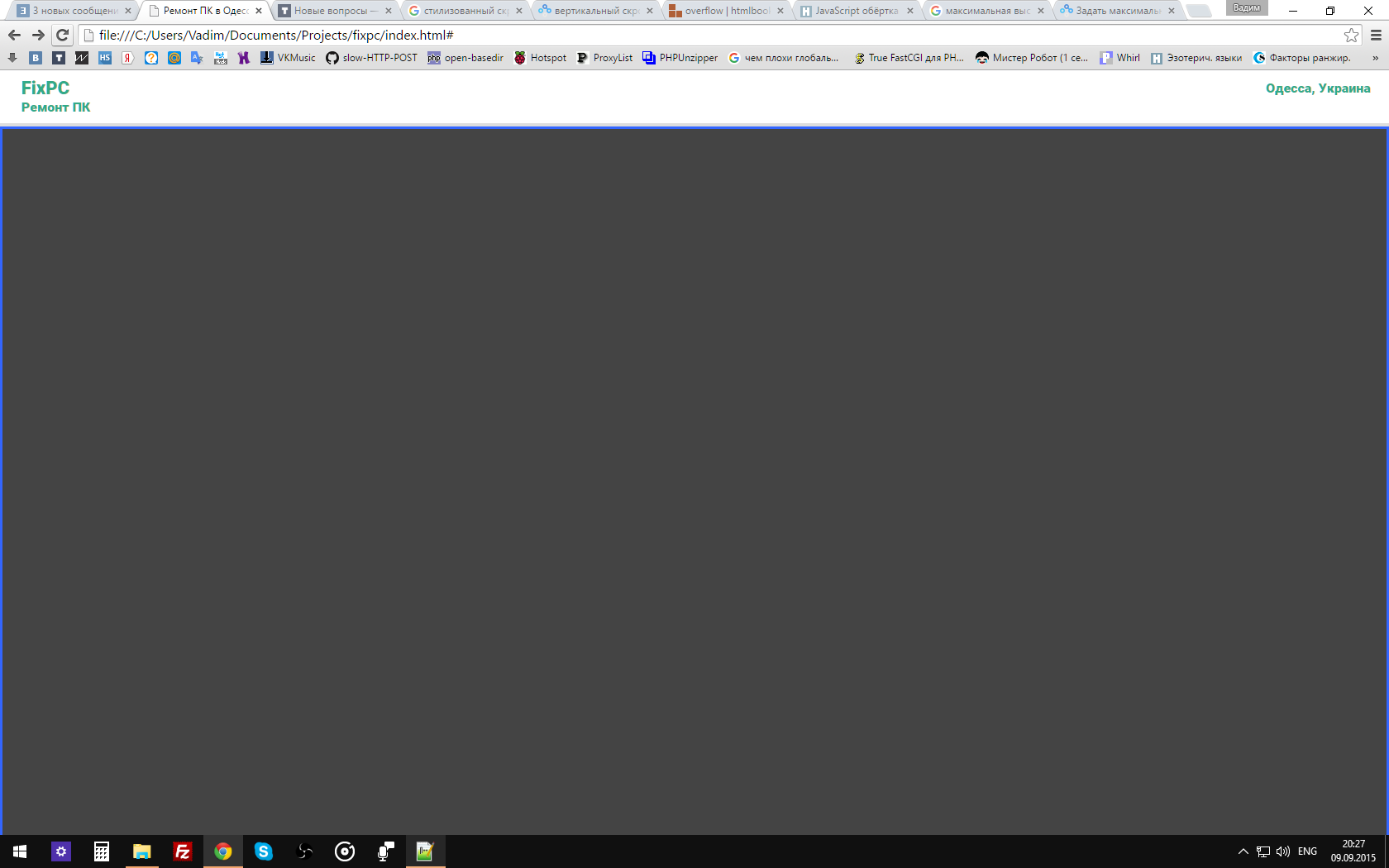
Problem: 
If the bottom blue frame is visible, then everything is working correctly.
Source:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Title</title>
<style>
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
line-height: 23px;
word-wrap: break-word;
font-family: 'Roboto', sans-serif;
padding: 0;
margin: 0;
background-color: #3366ff;
color: #ffffff;
font-weight: 400;
font-size: 16px;
height: 100%;
width: 100%;
}
.header{
display: table;
font-weight: 900;
color: #33aa88;
width: 100%;
background-color: #ffffff;
padding: 26px;
padding-top: 10px;
border-bottom: 4px solid #dddddd;
padding-bottom: 8px;
white-space: nowrap;
}
.left-text{
display: inline-block;
width: 50%;
text-align: left;
white-space: normal;
vertical-align: top;
}
.right-text{
display: inline-block;
width: 50%;
text-align: right;
white-space: normal;
vertical-align: top;
}
.fat-link{
display: inline;
font-size: 22px;
color: inherit;
text-decoration: none;
}
.scroll{
width: 100%;
height: 100%;
margin-bottom: -68px;
overflow-y: auto;
background-color: #444444;
border: 3px solid #36f;
}
</style>
<link href='https://fonts.googleapis.com/css?family=Roboto:400,300,900&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="header">
<div class="left-text">
<a href="#" class="fat-link">xxxxx</a><br>
xxxxxxx xx
</div>
<div class="right-text">
xxxxxxxx, xxxxxxxx
</div>
</div>
<div class="scroll">
<!--blocks-->
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question