Answer the question
In order to leave comments, you need to log in
XHR works, fetch doesn't. There are no visible differences in query parameters. What is the problem?
Hey!
Help, please, with a problem. I don't know what's the matter.
There is a code that works fine:
let formData = new FormData();
formData.append('x', x);
formData.append('y', y);
var xhr = new XMLHttpRequest();
xhr.open('POST', `/team/${id}`);
xhr.setRequestHeader('X-CSRF-TOKEN', token);
xhr.send(formData);let formData = new FormData();
formData.append('x', x);
formData.append('y', y);
fetch(`/team/${id}`,
{
method: 'POST',
headers : {
'X-XSRF-TOKEN': token
},
body: formData
});


Answer the question
In order to leave comments, you need to log in
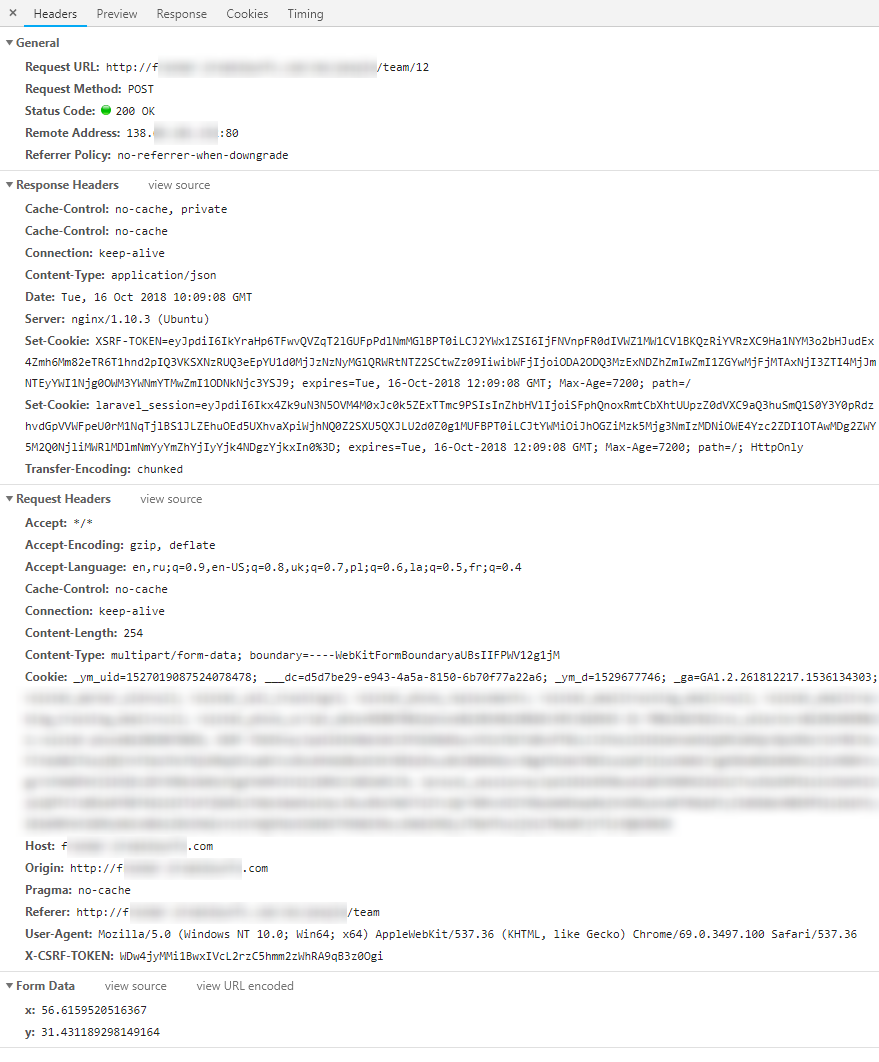
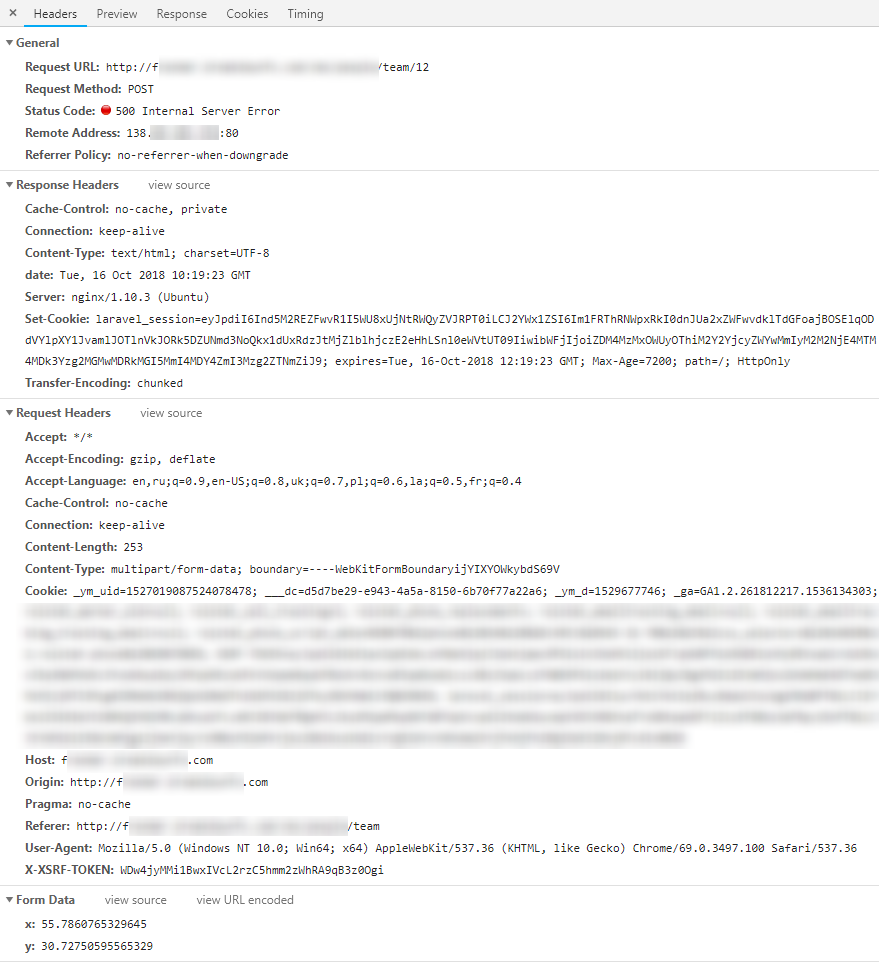
in your example xhr: X-CSRF-TOKEN
and in the example with fetch: X - XSRF -TOKEN
In the first case, Content-Type = application/json, in the second - multipart/form-data.
Perhaps because of this problem. If you are not sending any files, then you need to change this header.
Using FormData forces the Content-Type=multipart/form-data header.
You can write const data = new URLSearchParams(formDataObject);
// EDIT
I read the screenshots wrong, in both cases content-type=multipart/form-data flies away.. I guess
:)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question