Answer the question
In order to leave comments, you need to log in
Writes there is no provider for the service, what should I do?
My regards.
Code
of Interest Section Phrases. To be more precise, when clicking on a phrase, the phraseDetails.component.ts component is displayed, where this phrase is displayed in a more detailed form.
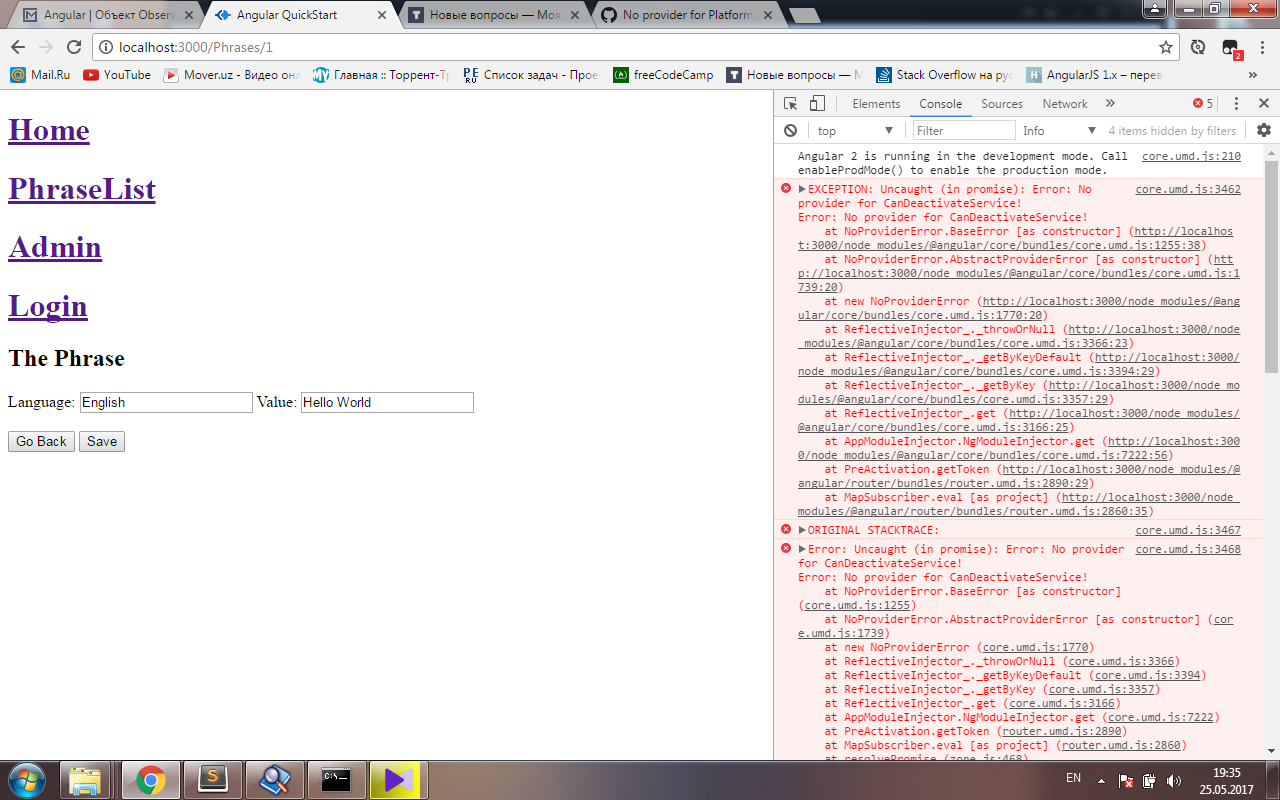
Also in phraseDetails it is possible to change the phrase. You can see it on the screen.
Tried to implement canDeactivate which is here.
In general, I mistakenly realized that the point is that angular cannot PROVIDE the deactivation service.
But its provider is here in the main module .
An error is thrown:
Answer the question
In order to leave comments, you need to log in
https://github.com/DarKCoder666/AngularLearning/bl...
Replace
import { CanDeactivateService } from './services//can-deactivate-service';
On
import { CanDeactivateService } from './services/can-deactivate-service';
maybe this is the problem
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question