Answer the question
In order to leave comments, you need to log in
How to make scrolling like in TableView but horizontal?
1) How to make scrolling like in TableView but horizontal
So that when the element goes to the invisible part, it is reassigned.
It's just that if there are 20 elements in a line, it's not so scary, but if there are 1000 of them.
+
2) If there is an option that it would be possible to loop, so that the first one would go after the last element.
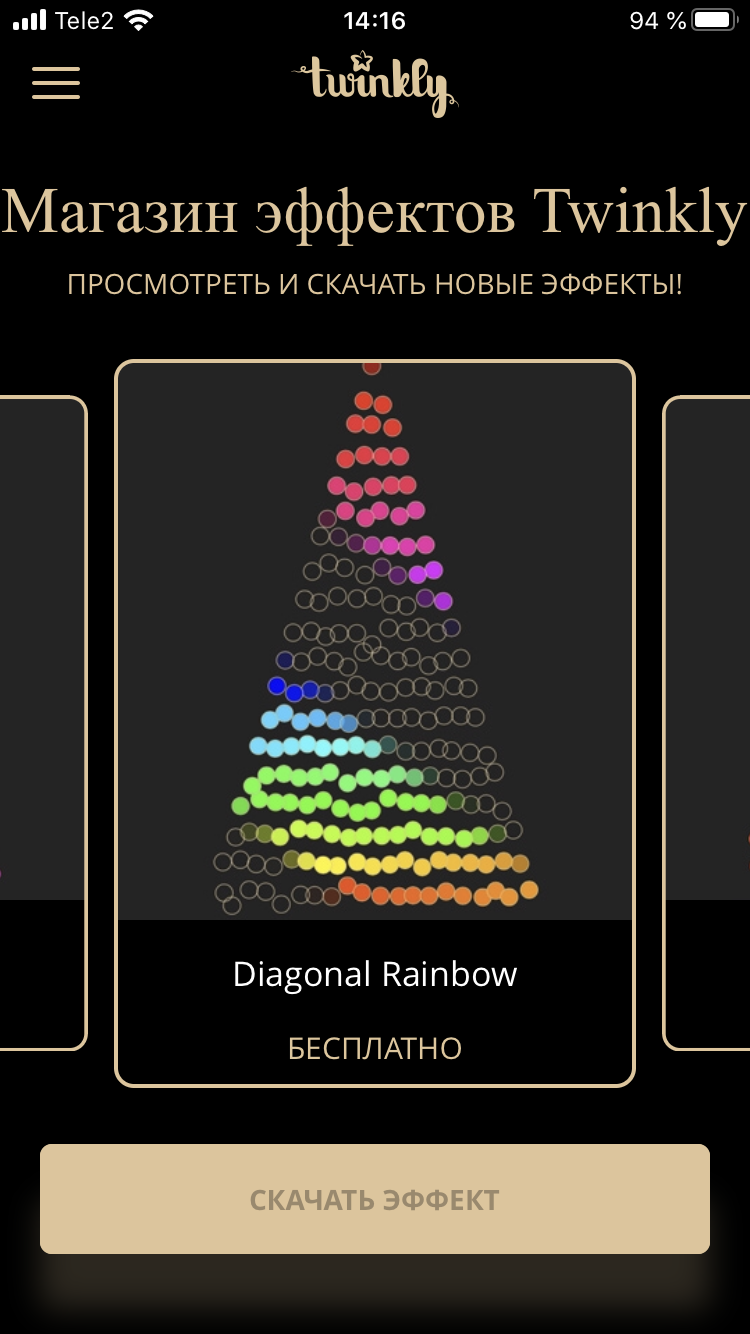
3) Here’s how it’s done, for example, on the screen (yes, not exactly about what I asked above, the design is different, you can see the previous and next pages) 
I understand that it’s possible through page , to create three controllers from them in turn to display, but this is if we only one element is needed. And in the 3rd question it is clearly not used, then the trace and pre controllers would not be visible
Answer the question
In order to leave comments, you need to log in
what the hell are cookies? cookies and localstorage are only parameters that are individual for each client.
if you have a multi-user system, then you have no options other than a shared database.
You need to use not a table, but a UICollectionView . More details on the Apple website .
The cell dimensions are determined by the layout, it is an object of the UICollectionViewLayout class . If you want to scale cells to the center, it is also configured in the layout. The reuse system is similar to a table.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question