Answer the question
In order to leave comments, you need to log in
How to execute a function within a function?
Hello dear pros!
On the web, I recently worked with Angularfire2, there was a problem when displaying the status of the person who logged in, how it all happens, when entering, the email of the one who logged in is remembered, the script finds this email in the database and looks at its status, by default user, it takes the status value and prints it out {{ item.status }} everything is simple.
But for some reason, I can't execute the script as soon as the person entered, he definitely needs to press the button to execute the same script...
Here's how it works: 
Here's how it doesn't work, but it's necessary: 
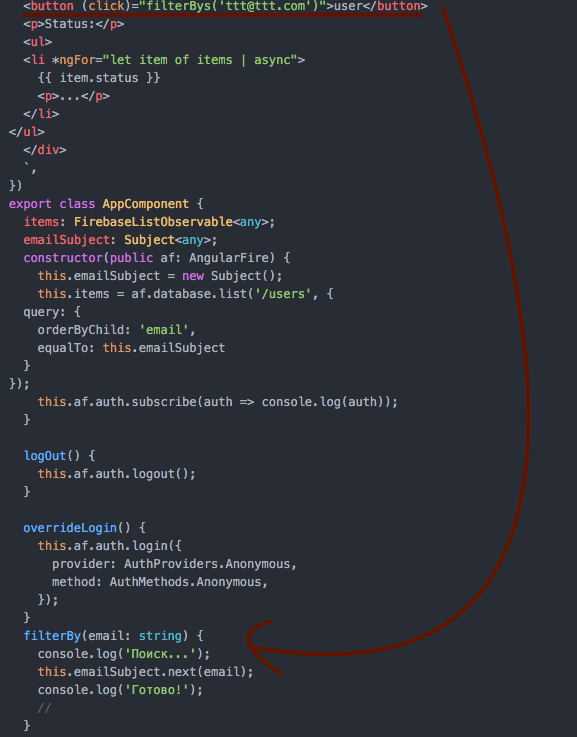
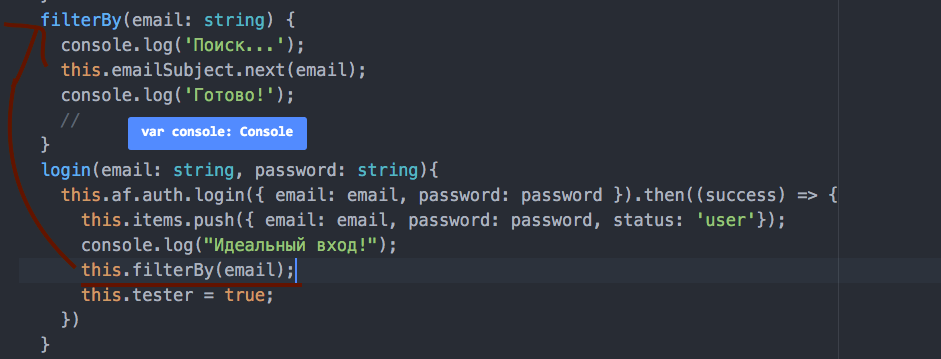
Full code:
import { Component } from '@angular/core';
import { AngularFire, AuthProviders, AuthMethods, FirebaseListObservable } from 'angularfire2';
import { Subject } from 'rxjs/Subject';
@Component({
selector: 'app-root',
template: `
<div *ngIf='tester == false'>
<input type="text" class="form-control" #email placeholder="Введите emeil" />
<input type="text" class="form-control" #password placeholder="Введите пароль " />
<button (click)="register(email.value,password.value)">Регистрация</button>
<hr>
<input type="text" class="form-control" #emais placeholder="Введите emeil" />
<input type="text" class="form-control" #passwords placeholder="Введите пароль " />
<button (click)="login(emais.value,passwords.value)">Войти</button>
<hr>
<button (click)='logOut()'>Покеда</button>
</div>
<div *ngIf='tester == true'>
<button (click)="filterBys('[email protected]')">user</button>
<p>Status:</p>
<ul>
<li *ngFor="let item of items | async">
{{ item.status }}
<p>...</p>
</li>
</ul>
</div>
`,
})
export class AppComponent {
items: FirebaseListObservable<any>;
emailSubject: Subject<any>;
constructor(public af: AngularFire) {
this.emailSubject = new Subject();
this.items = af.database.list('/users', {
query: {
orderByChild: 'email',
equalTo: this.emailSubject
}
});
this.af.auth.subscribe(auth => console.log(auth));
}
logOut() {
this.af.auth.logout();
}
overrideLogin() {
this.af.auth.login({
provider: AuthProviders.Anonymous,
method: AuthMethods.Anonymous,
});
}
filterBy(email: string) {
console.log('Поиск...');
this.emailSubject.next(email);
console.log('Готово!');
//
}
login(email: string, password: string){
this.af.auth.login({ email: email, password: password }).then((success) => {
this.items.push({ email: email, password: password, status: 'user'});
console.log("Идеальный вход!");
this.filterBy(email); //<------ Функция с которой проблема
this.tester = true;
})
}
register(email: string, password: string){
this.af.auth.createUser({
email : email, password : password
}).then(data=>{
console.log('data',data);
if(data.auth.email === email ){
console.log('Аккаунт успешно зарегистрирован!');
}
});
}
tester = false;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question