Answer the question
In order to leave comments, you need to log in
WordPress. How to display the archive of posts in two columns with different markup?
Hello!
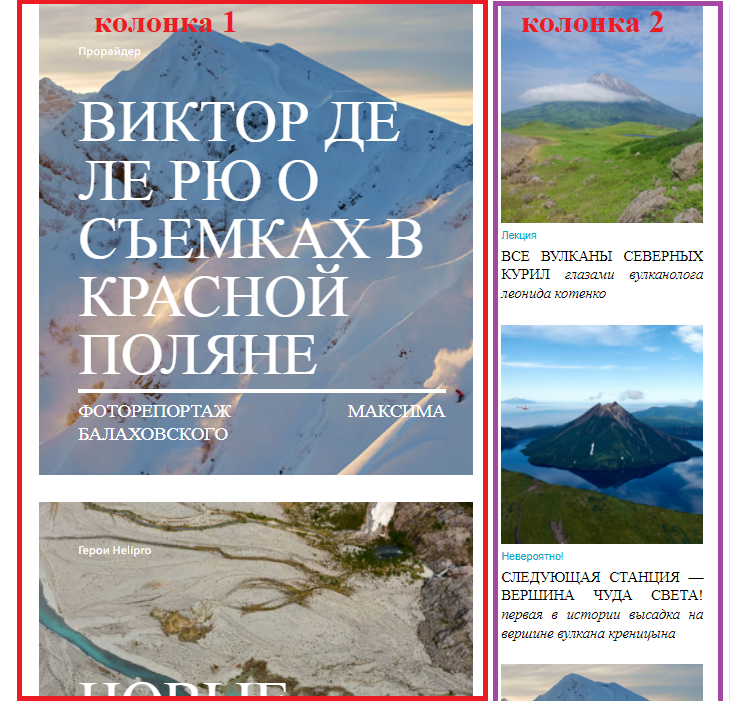
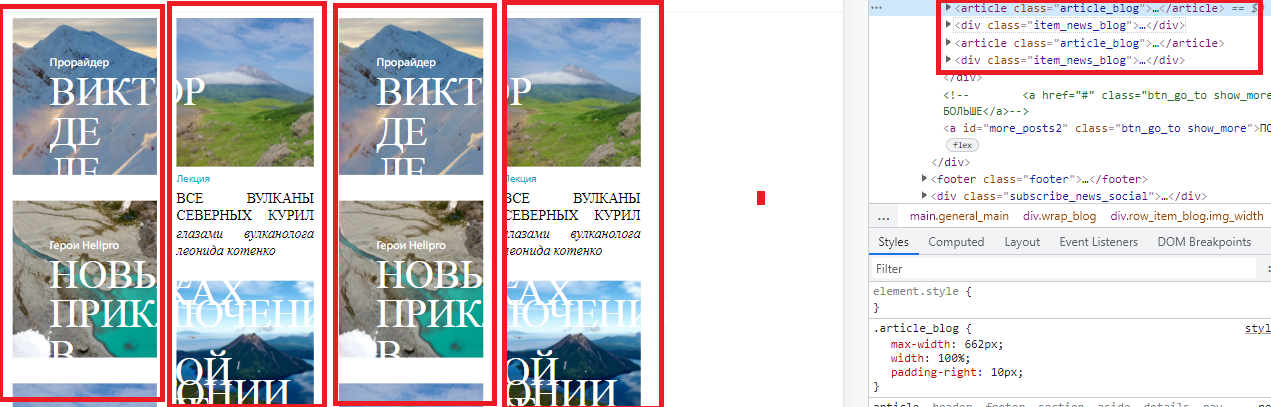
I have a blog archive that I'm trying to display in two columns with different markup:

The first post is added to the first column, the second to the second, the third to the first, and so on.
Decided to use this approach :
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ($wp_query->current_post % 2) : ?>
<?php get_template_part('loop-blog-center'); ?><?php else: ?>
<?php get_template_part('loop-blog-right'); ?>
<?php endif; ?>
<?php endwhile; ?><?php endif; ?><article class="article_blog">
<ul id="ajax-posts2" class="list_article_blog">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
);
$loop = new WP_Query($args);
while ($loop->have_posts()) : $loop->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>" class="link_article_blog">
<?php echo get_the_post_thumbnail(get_the_ID()); ?>
<div class="item_text_list_article_blog">
<?php $cats = get_the_category($id); ?>
<p class="division_ar_bl"><?php echo $cats[0]->name; ?></p>
<div class="text_list_article_blog">
<h3 class="title_list_article_blog"><?php the_title(); ?></h3>
<p class="sub_title_list_article_blog"><?php echo carbon_get_post_meta( get_the_ID(),'post_subtitle' ); ?></p>
</div>
</div>
</a>
</li>
<?php
endwhile;
wp_reset_postdata();
?>
</ul>
</article><div class="item_news_blog">
<ul class="list_news_blog img_width">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
);
$loop = new WP_Query($args);
if ( $loop->have_posts() ) {
while ( $loop->have_posts() ) {
$loop->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php echo get_the_post_thumbnail(get_the_ID()); ?></a>
<?php $cats = get_the_category($id); ?>
<a class="rublic_news_blog" href="<?php get_category_link( $cats ); ?>"><?php echo $cats[0]->name; ?></a>
<h3 class="title_news_blog"><a href="<?php the_permalink(); ?>"><?php the_title(); ?> <span><?php echo carbon_get_post_meta( get_the_ID(),'post_subtitle' ); ?></span></a></h3>
</li>
<?php }
}
wp_reset_postdata(); ?>
</ul>
</div>
Answer the question
In order to leave comments, you need to log in
Here it is easier to make 2 cycles in two columns, in the first one select all odd ones, in the second all even ones.
For such grids, without hesitation, I take masonry
PS. You should have specified the CSS tag , they like to solve similar problems there
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question