Answer the question
In order to leave comments, you need to log in
Woocommere, how to display products under category on store page?
Shop on Wordpress using Woocommerce.
On the product page ("Shop"), from the admin panel, you can display categories (required with a category image!) And under them all the products are already, example: 
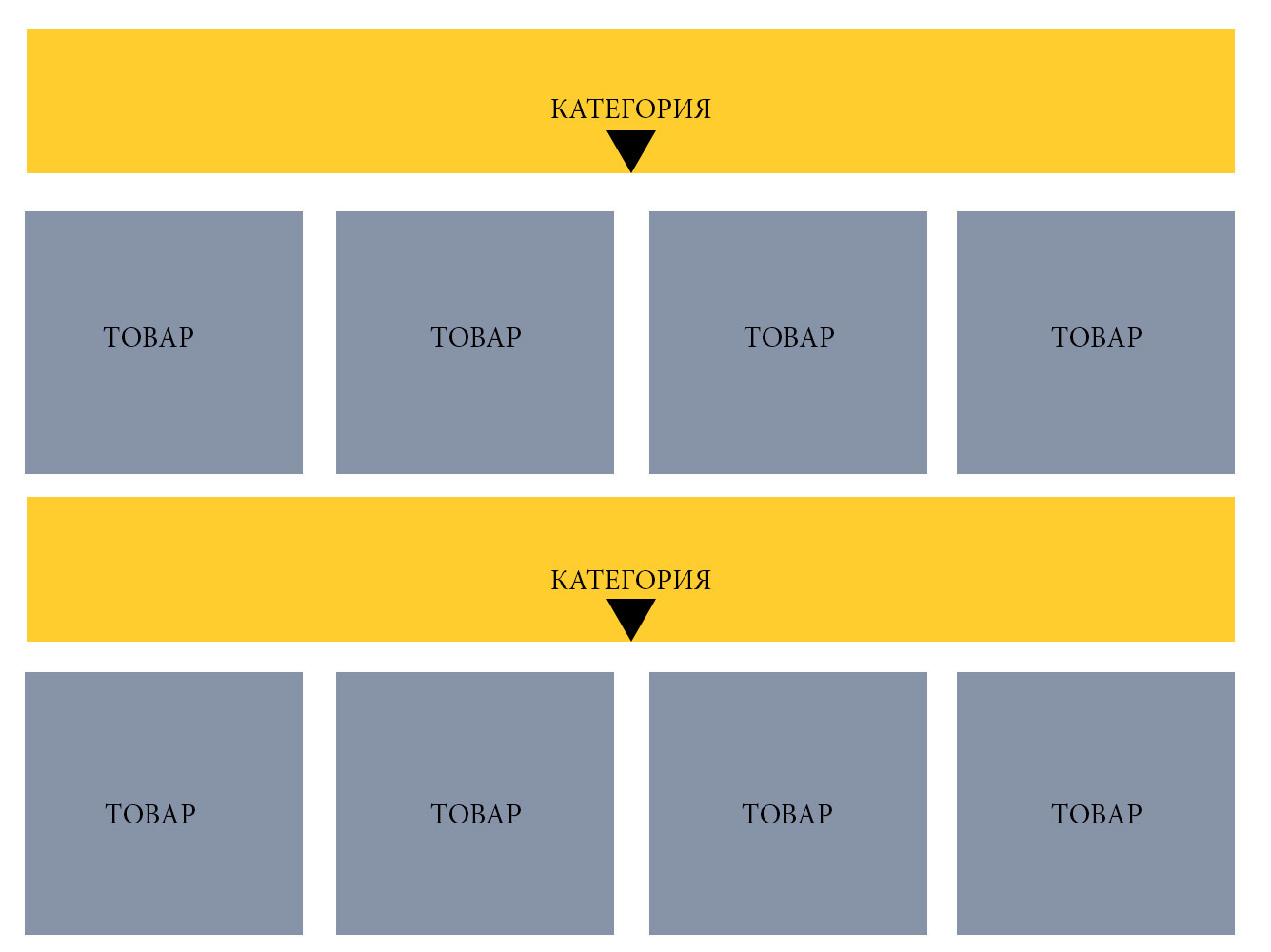
I need to display products under each category to which this product belongs, example: 
For these categories to be like a drop-down list, that is, when you click on the arrow , a list with products of this category unfolded under the category.
I tried to display a product in the category template that belongs to this category, but $product does not have a field to which category it belongs.
If anyone has a working code or plugin, I will be grateful!
Answer the question
In order to leave comments, you need to log in
If someone needs it, I found a part of the code that displays products under the category list.
Well, the rest of the appearance "Finish"))
$args = array(
'number' => $number,
'orderby' => 'title',
'order' => 'ASC',
'hide_empty' => $hide_empty,
'include' => $ids
);
$product_categories = get_terms( 'product_cat', $args );
$count = count($product_categories);
if ( $count > 0 ){
foreach ( $product_categories as $product_category ) {
echo '<h4><a href="' . get_term_link( $product_category ) . '">' . $product_category->name . '</a></h4>';
$args = array(
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
// 'terms' => 'white-wines'
'terms' => $product_category->slug
)
),
'post_type' => 'product',
'orderby' => 'title,'
);
$products = new WP_Query( $args );
echo "<ul>";
while ( $products->have_posts() ) {
$products->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php
}
echo "</ul>";
}
}The question itself can be divided into 2 parts:
- Layout. Here you need to either be able to do it yourself, or order from someone. You will not be provided with a ready-made version.
- Programming this functionality.
wc has a directory display mode in its settings. You can display subcategories (if any), you can display subcategories and a product, you can only display a product - perhaps this will be enough.
Or you can write your own functionality. You need to get all the categories of the products_cat taxonomy via the get_terms(); function. Then iterate through the entire category through foreach and form queries to get a list of products based on wp_query. Well, to display a list of goods.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question