Answer the question
In order to leave comments, you need to log in
Why, when saving SVG in figma, for some icons, it replaces stroke with fill and how to solve it?
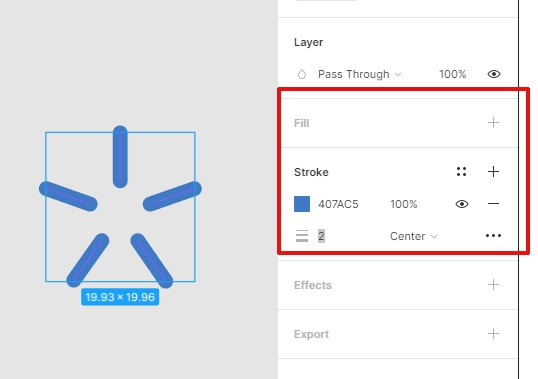
There is an icon, you can see from the screenshot that it is made of lines with a 2 pixel stroke of blue color, there is no fill.

But when I export it as svg, Figma for some reason changes the stroke to fill and outputs this:
<svg width="22" height="22" viewBox="0 0 22 22" fill="none" xmlns="http://www.w3.org/2000/svg">
<g id="i-kyivstar">
<path id="Vector" d="M21.3153 9.45107C21.8364 9.26826 22.1107 8.69758 21.9279 8.17643C21.7451 7.65528 21.1744 7.38101 20.6533 7.56382L21.3153 9.45107ZM14.7095 9.64883C14.1884 9.83165 13.9141 10.4023 14.0969 10.9235C14.2797 11.4446 14.8504 11.7189 15.3715 11.5361L14.7095 9.64883ZM20.6533 7.56382L14.7095 9.64883L15.3715 11.5361L21.3153 9.45107L20.6533 7.56382Z" fill="#407AC5"/>
<path id="Vector_2" d="M9.3442 16.0991C9.66369 15.6486 9.55748 15.0244 9.10698 14.705C8.65648 14.3855 8.03229 14.4917 7.71281 14.9422L9.3442 16.0991ZM3.94895 20.2495C3.62947 20.7 3.73567 21.3242 4.18617 21.6437C4.63667 21.9632 5.26086 21.857 5.58035 21.4065L3.94895 20.2495ZM7.71281 14.9422L3.94895 20.2495L5.58035 21.4065L9.3442 16.0991L7.71281 14.9422Z" fill="#407AC5"/>
<path id="Vector_3" d="M12 1C12 0.447715 11.5523 0 11 0C10.4477 0 10 0.447715 10 1H12ZM10 7.4514C10 8.00368 10.4477 8.4514 11 8.4514C11.5523 8.4514 12 8.00368 12 7.4514H10ZM10 1V7.4514H12V1H10Z" fill="#407AC5"/>
<path id="Vector_4" d="M1.38772 7.56453C0.866964 7.3806 0.295702 7.65366 0.111773 8.17441C-0.0721569 8.69517 0.200896 9.26643 0.721654 9.45036L1.38772 7.56453ZM6.62492 11.5354C7.14568 11.7193 7.71694 11.4462 7.90087 10.9255C8.0848 10.4047 7.81174 9.83347 7.29099 9.64954L6.62492 11.5354ZM0.721654 9.45036L6.62492 11.5354L7.29099 9.64954L1.38772 7.56453L0.721654 9.45036Z" fill="#407AC5"/>
<path id="Vector_5" d="M16.3167 21.5321C16.6308 21.9864 17.2537 22.1 17.708 21.7859C18.1622 21.4717 18.2758 20.8489 17.9617 20.3946L16.3167 21.5321ZM14.198 14.9519C13.8839 14.4976 13.261 14.384 12.8067 14.6982C12.3525 15.0123 12.2389 15.6352 12.553 16.0894L14.198 14.9519ZM17.9617 20.3946L14.198 14.9519L12.553 16.0894L16.3167 21.5321L17.9617 20.3946Z" fill="#407AC5"/>
</g>
</svg>Answer the question
In order to leave comments, you need to log in
Alternatively, there are plugins for exporting svg with code cleaning. Try to use them, maybe they export correctly
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question