Answer the question
In order to leave comments, you need to log in
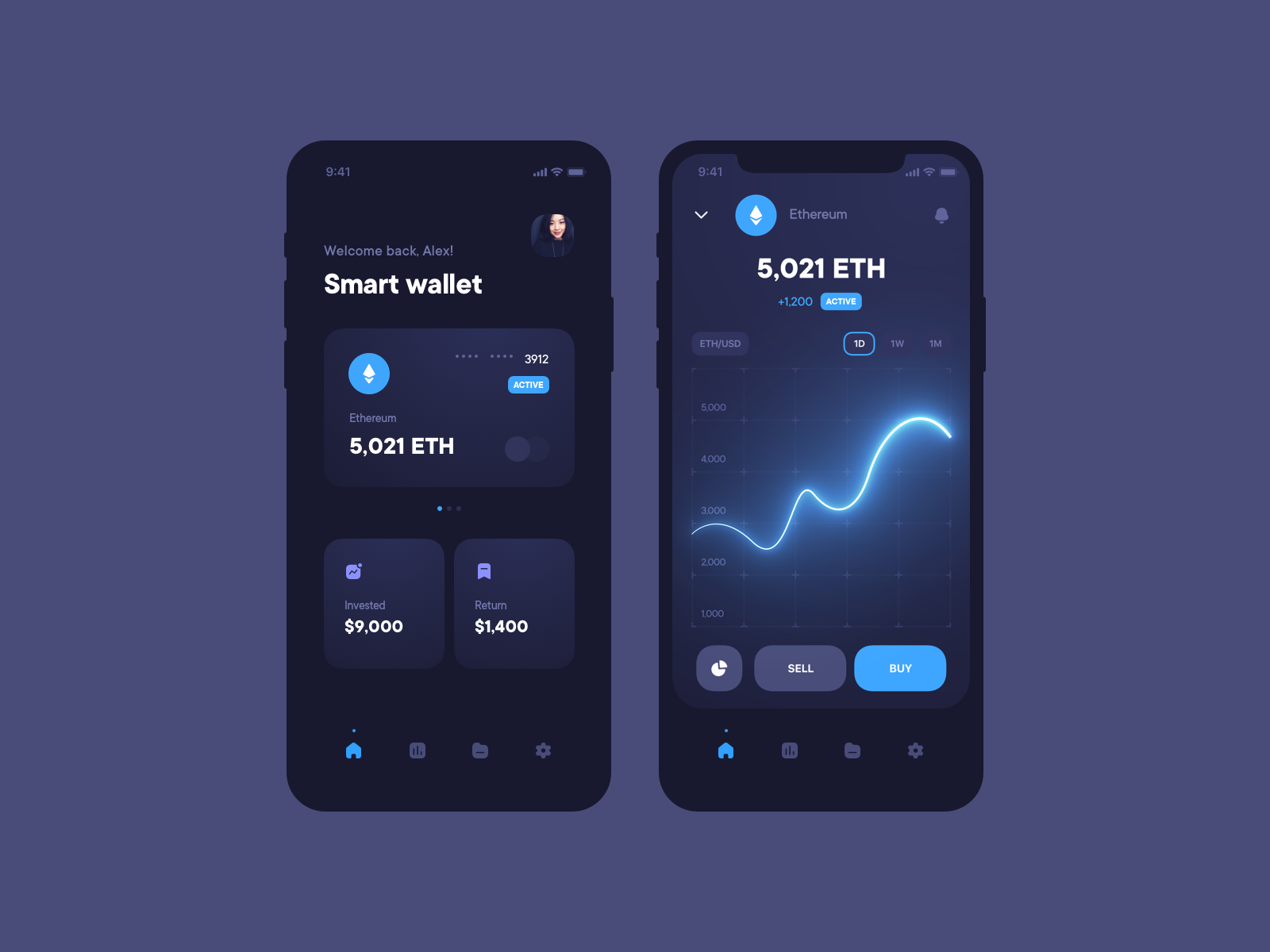
How to implement a graph line like in the picture?
I came across this chart design.
Question: how can I implement the graph line? At first glance, it is very difficult or even unrealistic to implement this. In svg, it seems there is no line with different thickness. And here is not only a different thickness of the line, but also the intensity of the glow.

Source: https://dribbble.com/shots/12001516-Cryptocyrrency...
Answer the question
In order to leave comments, you need to log in
This is just a line on the canvas, which is drawn from dots of different diameters, gradually increasing from left to right. The glow is the same everywhere, the transparency just changes.
On SVG, you can't make a line, but you just need to make two paths, where the second path will go down a little from left to right. This is slightly data to modify the data. Then close the contours. For clarity, imagine a triangle. The glow is constant with a mask of varying transparency.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question