Answer the question
In order to leave comments, you need to log in
Why styles are not connected to Bitrix?
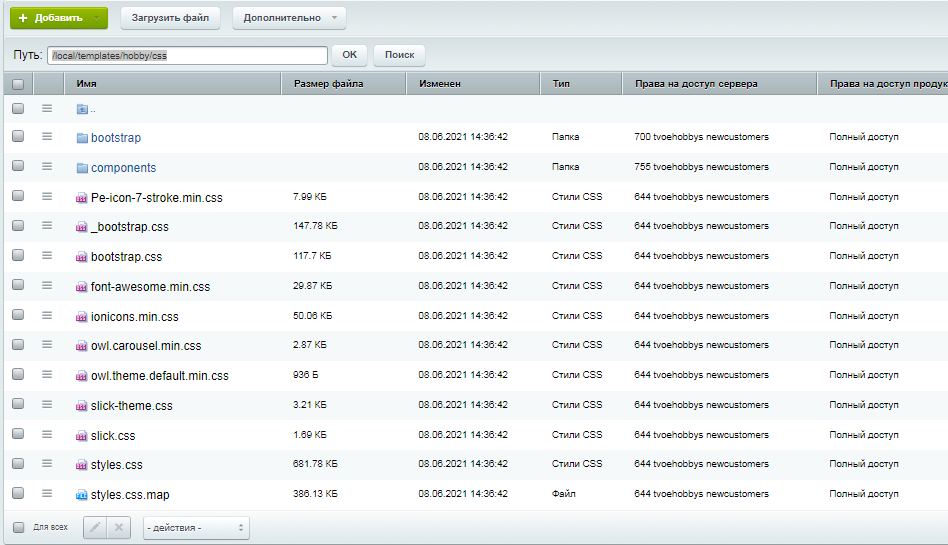
I do not know what to do. The code seems to be correct, the paths are also indicated, but the styles stubbornly do not connect
<?if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die();?>
<?php
use Bitrix\Main\Page\Asset;
?>
<!DOCTYPE html>
<html lang="ru">
<head>
<? $APPLICATION->ShowHead(); ?>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<?$APPLICATION->ShowHead();?>
<title><?$APPLICATION->ShowTitle();?></title>
<?
$asset = Asset::getInstance();
$asset->addCss(SITE_TEMPLATE_PATH."css/owl.carousel.min.css");
$asset->addCss(SITE_TEMPLATE_PATH."css/slick.css");
$asset->addCss(SITE_TEMPLATE_PATH."css/slick-theme.css");
$asset->addCss(SITE_TEMPLATE_PATH."css/owl.theme.default.min.css");
$asset->addCss(SITE_TEMPLATE_PATH."/css/style.css");
$asset->addCss(SITE_TEMPLATE_PATH.'https://fonts.googleapis.com/css?family=Poppins:400,500,700');
$asset->addCss(SITE_TEMPLATE_PATH.'https://fonts.googleapis.com/css?family=Roboto:400,500,700');
$asset->addJS(SITE_TEMPLATE_PATH."js/jquery.js");
$asset->addJS(SITE_TEMPLATE_PATH."js/bootstrap.min.js");
$asset->addJS(SITE_TEMPLATE_PATH."js/owl.carousel.min.js");
$asset->addJS(SITE_TEMPLATE_PATH."js/slick.min.js");
$asset->addJS(SITE_TEMPLATE_PATH."js/countdown.js");
$asset->addJS(SITE_TEMPLATE_PATH."js/main.js");
?>
</head>
<body>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question