Answer the question
In order to leave comments, you need to log in
Why on IOS in a React application, when a component is updated, does it glare (render) something that was not visible initially?
Why is this happening?
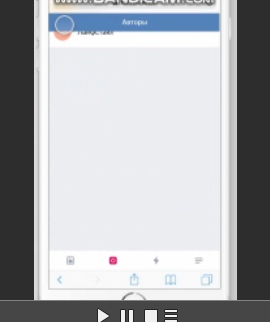
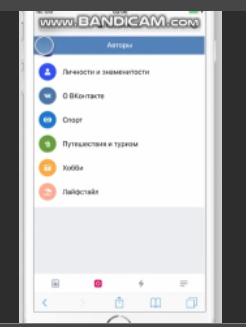
The screenshots show that the part that was not loaded initially glares after returning back (it is simply deleted and re-rendered). 

Attached a 59 FPS video to this post so you can see what it's about - https://vk.com/club181964505?w=wall-181964505_1 (or go to osiris.news from your IOS device)
I don't know in my heart why is this happening. Is this a browser issue? Or am I doing something wrong?
The strangest thing about all this is that this does not happen all the time, but every 2-3 times
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question