Answer the question
In order to leave comments, you need to log in
Why isn't phantomJS loading the page to the end?
Using phantomjs I download the page, but it does not come complete, what is my mistake?
var page = require('webpage').create(),
system = require('system'),
url = system.args[1];
page.open (url, function (status) {
page.injectJs('./jquery.min.js');
if (status !== 'success') {
console.log('FAIL to load url');
}
else {
var captchaToken = page.evaluate(function() {
return $("form").html();
});
console.log(captchaToken);
}
phantom.exit();
});
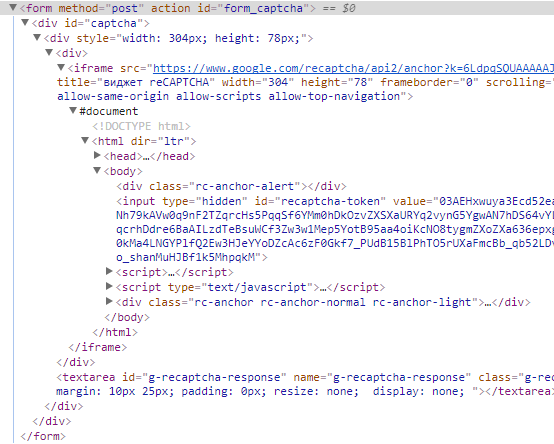
<div id="captcha"></div>Answer the question
In order to leave comments, you need to log in
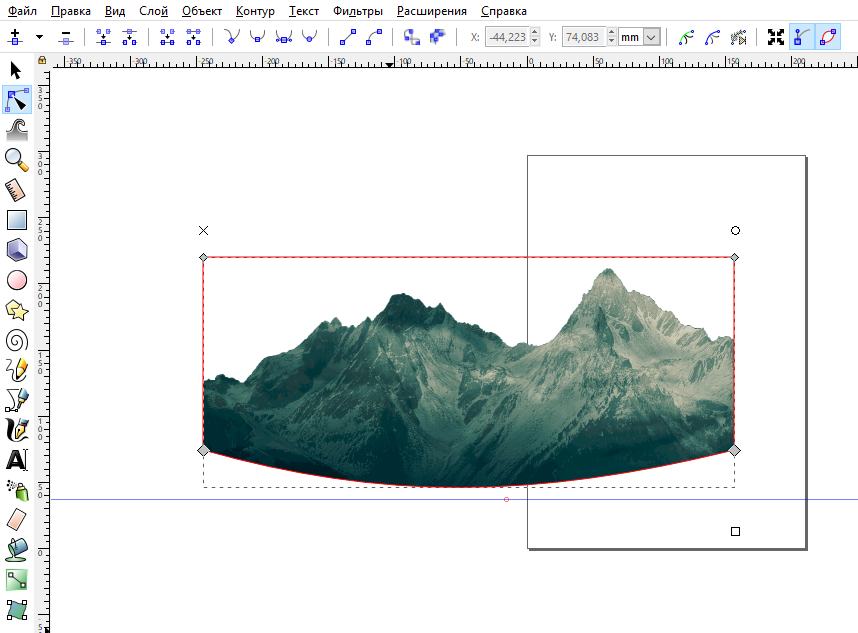
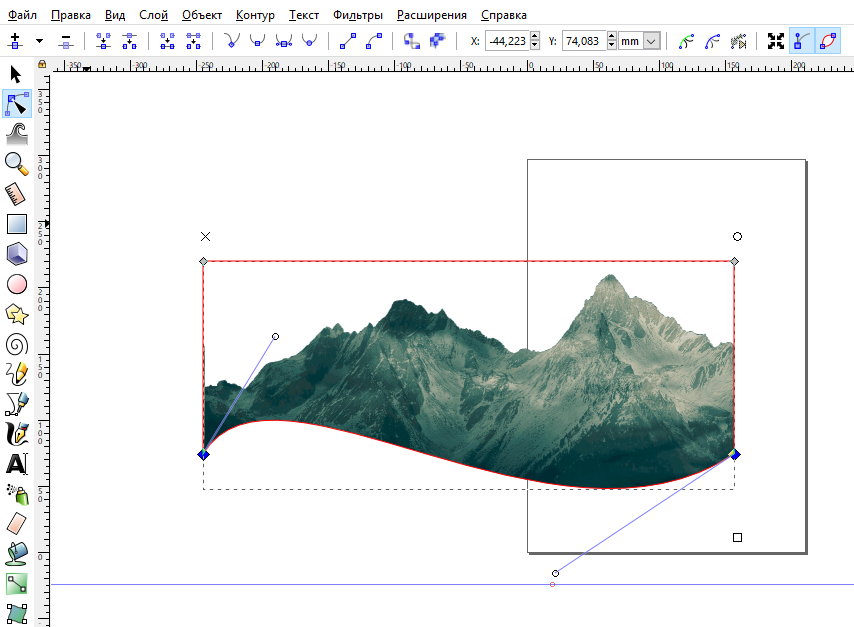
Have you tried inkscape yet?
Look, such show-offs are made there at the click of a finger

Probably the captcha has not had time to initialize yet. This is probably some kind of script that performs a request to the backend, and then it is already filled with data. In this case, you need to wait until this thing happens. And then get the page.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question