Answer the question
In order to leave comments, you need to log in
Why isn't browserSync working?

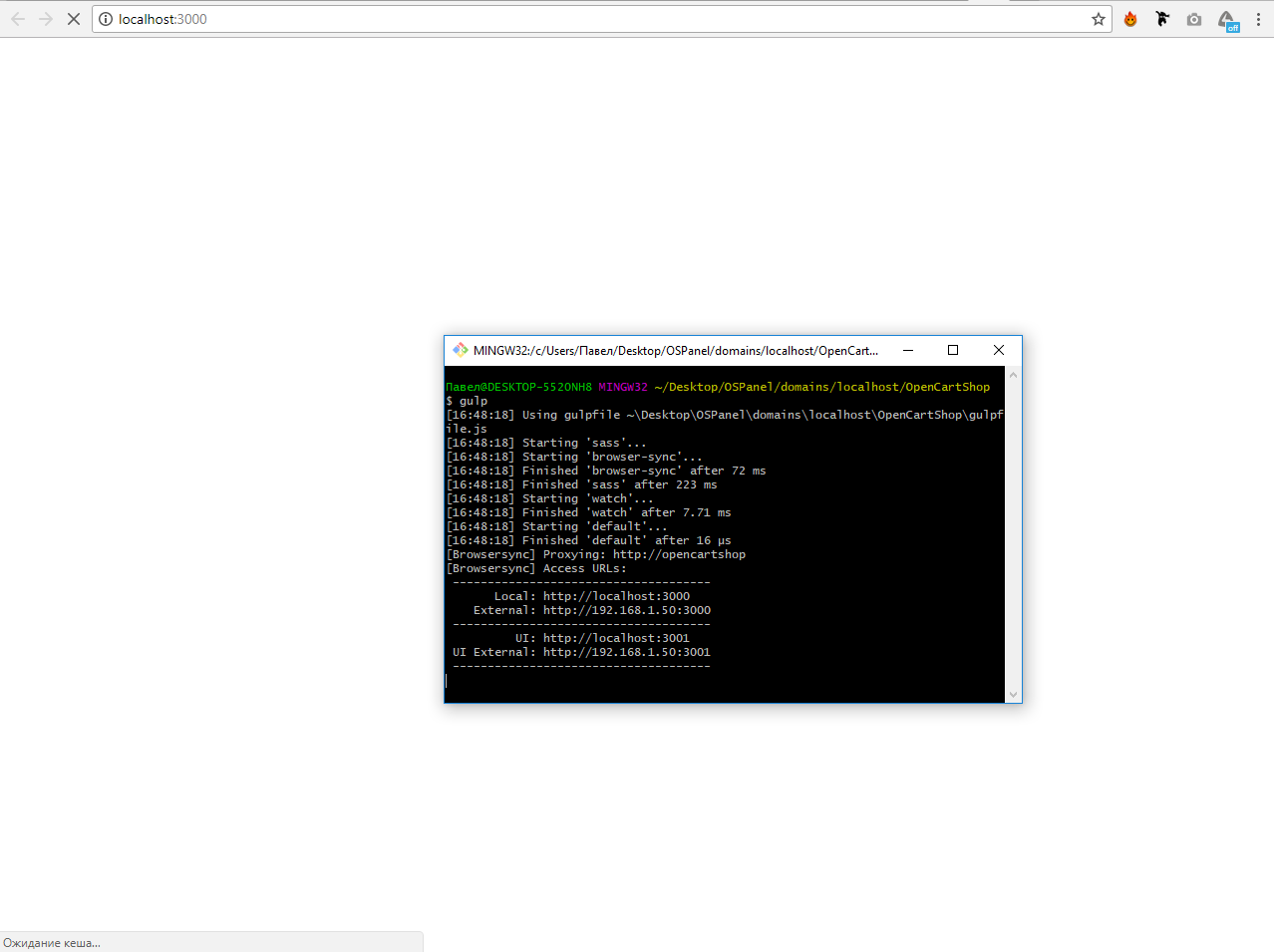
After entering the gulp command into the console, everything starts up normally, transfers to localhost: 3000, but nothing appears on the page further ..
Please tell me how to solve the problem, I will be extremely grateful
gulpfile code:
var gulp = require('gulp'),
gutil = require('gulp-util' ),
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
cleanCSS = require('gulp-clean-css'),
autoprefixer = require('gulp-autoprefixer'),
bourbon = require('node-bourbon'),
ftp = require('vinyl-ftp');
// Обновление страниц сайта на локальном сервере
gulp.task('browser-sync', function() {
browserSync({
proxy: "opencartshop",
notify: false
});
});
// Компиляция stylesheet.css
gulp.task('sass', function() {
return gulp.src('catalog/view/theme/apple/stylesheet/stylesheet.sass')
.pipe(sass({
includePaths: bourbon.includePaths
}).on('error', sass.logError))
.pipe(autoprefixer(['last 15 versions']))
.pipe(cleanCSS())
.pipe(gulp.dest('catalog/view/theme/apple/stylesheet/'))
.pipe(browserSync.reload({stream: true}))
});
// Наблюдение за файлами
gulp.task('watch', ['sass', 'browser-sync'], function() {
gulp.watch('catalog/view/theme/apple/stylesheet/stylesheet.sass', ['sass']);
gulp.watch('catalog/view/theme/apple/template/**/*.tpl', browserSync.reload);
gulp.watch('catalog/view/theme/apple/js/**/*.js', browserSync.reload);
gulp.watch('catalog/view/theme/apple/libs/**/*', browserSync.reload);
});
// Выгрузка изменений на хостинг
gulp.task('deploy', function() {
var conn = ftp.create({
host: 'hostname.com',
user: 'username',
password: 'userpassword',
parallel: 10,
log: gutil.log
});
var globs = [
'catalog/view/theme/apple/**'
];
return gulp.src(globs, {buffer: false})
.pipe(conn.dest('/path/to/folder/on/server'));
});
gulp.task('default', ['watch']);Answer the question
In order to leave comments, you need to log in
I do not use OpenServer, so I propose a universal solution:
change the following code snippets
gulp.task('browser-sync', function() {
browserSync.init()
});<script id="__bs_script__">//<![CDATA[
document.write("<script async src='http://HOST:3000/browser-sync/browser-sync-client.js?v=2.23.6'><\/script>".replace("HOST", location.hostname));
//]]></script></body>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question