Answer the question
In order to leave comments, you need to log in
Why is Webpack duplicating files while adding a hash?
Hey!
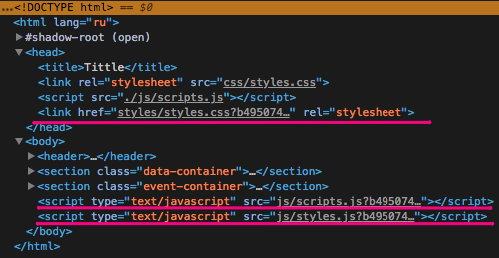
I can't figure out why Webpack is duplicating my .cssfile and duplicating my .jsbundle 2 times?
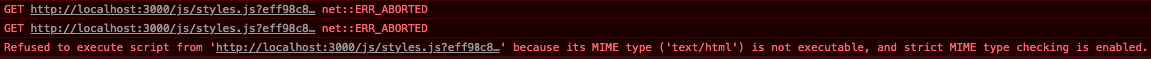
At the same time, errors are thrown into the console 
My webpack.common.js (relevant for dev and prod) config:
const path = require('path');
const WebpackNotifierPlugin = require('webpack-notifier');
module.exports = {
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js',
},
module: {
rules: [
{
test: /.jsx?$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
},
},
{
test: /\.pug$/,
use: ['html-loader', 'pug-html-loader?pretty&exports=false'],
},
{
test: /\.(gif|png|jpe?g|svg)$/i,
use: [
{
loader: 'file-loader',
options: {
name: '/[name].[ext]',
outputPath: 'images/',
},
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true,
},
},
],
},
{
test: /\.(eot|ttf|woff|woff2)$/,
loader: 'file-loader',
options: {
name: '[name]/[name].[ext]',
outputPath: 'fonts/',
publicPath: '../fonts',
},
},
],
},
stats: {
assets: false,
colors: true,
version: false,
hash: true,
timings: true,
chunks: false,
chunkModules: false,
},
plugins: [
new WebpackNotifierPlugin({ title: 'Webpack' }),
],
};const common = require('./webpack.common.js');
const merge = require('webpack-merge');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const MinifyPlugin = require('babel-minify-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const path = require('path');
const src = path.join(__dirname, '../src');
module.exports = merge(common, {
mode: 'production',
entry: {
scripts: path.join(src, 'index.js'),
styles: path.join(src, 'styles.js'),
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'less-loader'],
publicPath: '../',
}),
},
],
},
plugins: [
new UglifyJsPlugin({
test: /\.js($|\?)/i,
}),
new MinifyPlugin(),
new HtmlWebpackPlugin({
title: 'Shri2018',
hash: true,
template: path.join(src, 'index.pug'),
}),
new ExtractTextPlugin({
filename: '[name]/[name].css',
disable: false,
allChunks: true,
}),
],
});
webpack.prod.js from the entry point , then Webpack will work correctly. BUT I specifically created styles.js to collect all my files, after build I delete styles.js (.lesswebpack --config ./webpack/webpack.prod.js && rimraf ./dist/js/styles.jsAnswer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question