Answer the question
In order to leave comments, you need to log in
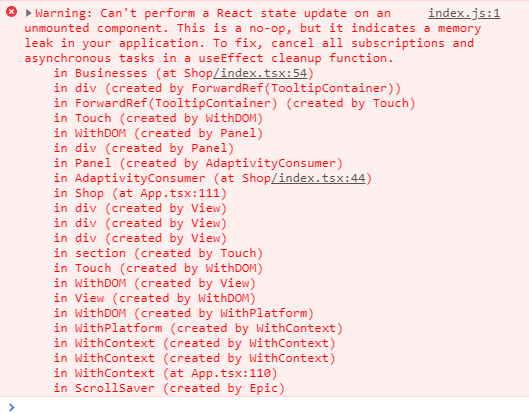
Why is there a memory leak here?
I'm making a game, it has a store in which there are several panels, indicates that in this code, a leak:
const Businesses = () => {
// массив бизнесов
const getBusinesses = useRecoilValue(GET_BUSINESSES)
const businesses = getBusinesses.map((item: any) => <ShopItems
key={`id${item.id}`}
img={item.img}
title={item.title}
requirements={`Стоимость: ${item.costString} ${SYMBOLS_RUB}`}
status={`Доходность: ${item.earningsString} ${SYMBOLS_RUB}/час`}
/>)
return (
<Div>
{businesses}
</Div >
)
}
Answer the question
In order to leave comments, you need to log in
Typically, this error occurs as a result of performing an asynchronous operation inside the useEffect hook. To solve the problem, there should be a return inside the hook. See here https://ru.reactjs.org/docs/hooks-effect.html components with reset effects
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question