Answer the question
In order to leave comments, you need to log in
Swiperjs slides in custom layout. How to do?
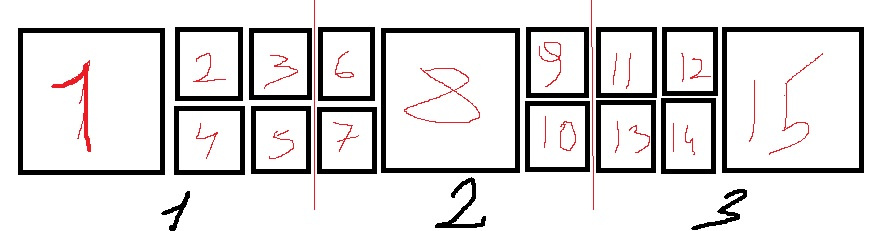
Hey! There are 15 slides, in the mobile they are displayed one by one (this is done), it is necessary that the desktop displays 5 slides in a group ... and also switch 5 slides. In total, we have, as it were, 3 slides, united by a group of 5 pieces, in this arrangement:

Answer the question
In order to leave comments, you need to log in
https://swiperjs.com/demos/#responsive_breakpoints
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 1,
spaceBetween: 10,
// init: false,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
breakpoints: {
640: {
slidesPerView: 2,
spaceBetween: 20,
},
768: {
slidesPerView: 4,
spaceBetween: 40,
},
1024: {
slidesPerView: 5,
spaceBetween: 50,
},
}
});
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question