Answer the question
In order to leave comments, you need to log in
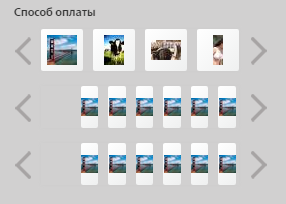
Why is the width of the slides in the bx slider incorrectly initialized when calling the bootsrap modal?
made a modal and placed three bx-sliders in it. From the very beginning, for my own convenience, I inserted a $('#basket_modal').modal('show') call into the main js-ku so that each time I do not click on the button so that the modal appears. Then I made sliders. Everything works and displays correctly. And as soon as I cut $('#basket_modal').modal('show') the width of the slides began to be considered incorrectly. It should be equal to 42
$('#basket_modal').on('show.bs.modal', function () {
var config = {
minSlides: 4,
maxSlides: 4,
slideWidth: 42,
slideMargin: 10,
moveSlides: 1,
pager: false
}
var slider1 = $('#ps_1').bxSlider(config);
var slider2 = $('#ps_2').bxSlider(config);
var slider3 = $('#ps_3').bxSlider(config);
})
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question