Answer the question
In order to leave comments, you need to log in
Why is the js file being loaded twice?
Hello!
There is a website on codeigniter with a table whose rows are broken by paganization. There is also row sorting, which works via ajax (the request leaves, the response rewrites the table and pagination buttons). Transition through the pages is also on ajax, the handler for clicking on the pagination button weighs.
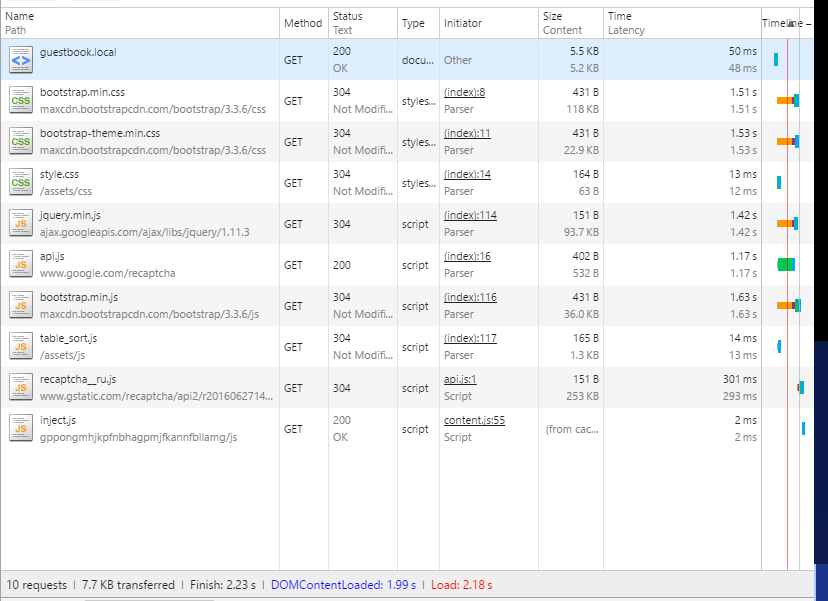
On the first click, it sends a request and, on response, overwrites the table, and for some reason loads a js script that processes all ajax. In the browser console, it looks like this:
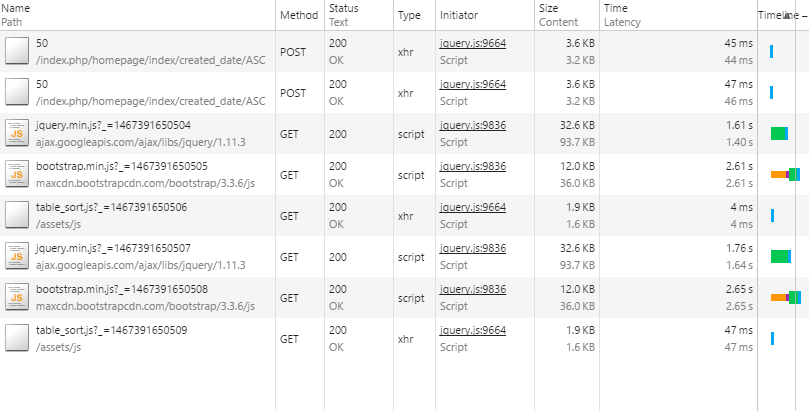
On the second click:
the handler fires twice, and so exponentially.
Here is the script that sends ajax:
"use strict";
var SortGroup = {
onReady: function () {
$('.btn-sort').on("click", function () {
SortGroup.updTable(this);
});
$(document).on("click", ".ajax a", function (event) {
event.preventDefault();
SortGroup.nextPage(this);
// alert(this);
});
},
updTable: function (btn) {
var arr_fld = {'Username': 'username', 'E-mail': 'e_mail', 'Date': 'created_date'};
var arr_tp = {'/\\': 'DESC', '\\/': 'ASC'};
var fld = $(btn).text().split(' ')[0];
var tp = $(btn).text().split(' ')[1];
var url = "http://guestbook.local/index.php/homepage/ajax_table";
var data = {
field: arr_fld[fld],
type: arr_tp[tp]
};
var jqxht = $.post(url, data, function (data) {
$('.entries-block').html(data);
$(btn).text(fld + " " + tp.split("").reverse().join(""));
});
jqxht.fail(function () {
alert('Reload page and try again');
});
},
nextPage: function (ref) {
var url = ref;
var jqxht = $.post(url, {}, function (data) {
$('.entries-block').html(data);
});
jqxht.fail(function () {
alert('Reload page and try again');
});
}
};
$(document).ready(SortGroup.onReady());.off();

Answer the question
In order to leave comments, you need to log in
it is good practice to unsubscribe (.off) from events by resubscribing (.on) to them so that there are no such problems.
$('.btn-sort')
.off('click.updateTable')
.on('click.updateTable', fn ());Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question