Answer the question
In order to leave comments, you need to log in
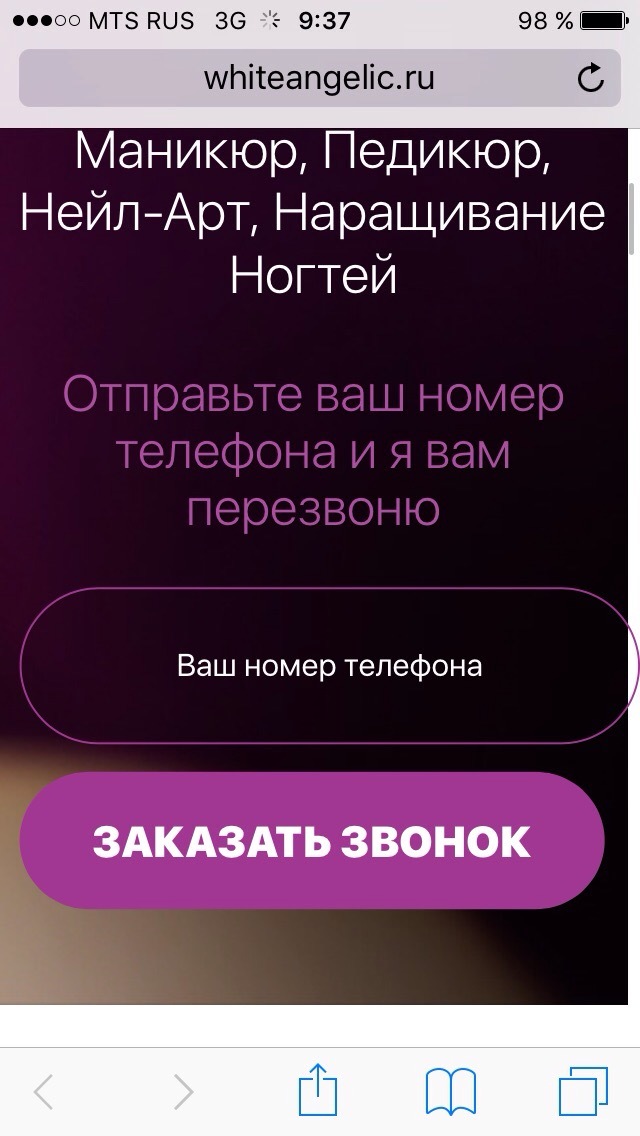
Why is the input layout on iPhone 5.6 going?
The layout of input is going on an iPhone 5.6. On android everything is ok.
For some unknown reason, the input is stretched in width and height, although they should be the same with the button.
This is how it is set in CSS:
.top2 .form1 input {
font-family: 'SF-UI-Display-Regular';
color: #ffffff;
font-size: 22px;
line-height: 70px
text-align: center;
width: 298px
height: 70px;
border: 1px solid #a03891;
background: transparent;
border-radius: 40px
margin: 0px 0px 15px 0px;
float: left;
}
.top2 .form1 button {
font-family: 'SF-UI-Display-Black';
color: #ffffff;
font-size: 22px;
line-height: 70px
text-transform: uppercase;
width: 298px
height: 70px;
background: #a03891;
border-radius: 40px
border: 1px solid #a03891;
margin: 0px 0px 0px 0px;
float: left;
}
Answer the question
In order to leave comments, you need to log in
An input has a non-zero right margin, unlike a button.
Probably based on the current box-sizing, it is stretched.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question