Answer the question
In order to leave comments, you need to log in
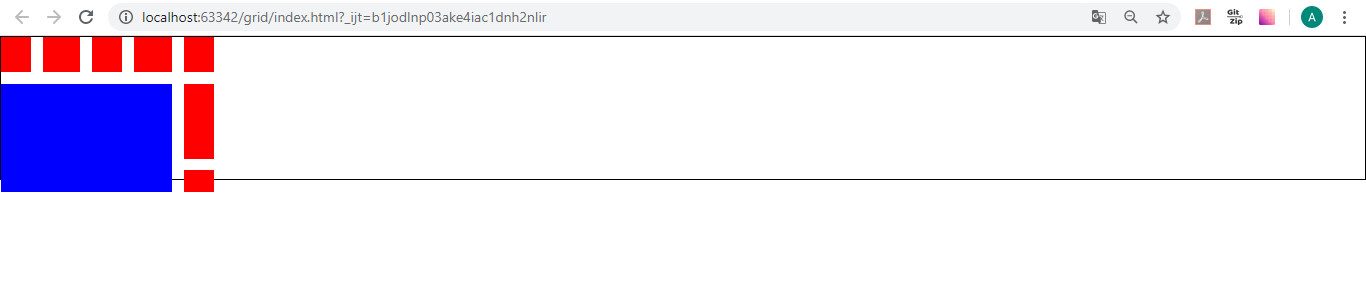
Why is the frame around the Grid not displaying correctly?
Hello!
Can you please tell me why the frame around the grida is wider and smaller in height than the grid itself?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item-b"></div>
</div>
</body>*{
margin: 0;
padding: 0;
}
.container {
gap: 15px 16px;
display: grid;
border: 1px solid black;
grid-template-columns: 40px 50px 40px 50px 40px ;
grid-template-rows: 25% 100px 30px;
}
.item{
background-color: #F00;
}
.item-b {
background-color: #00F;
grid-column-start: 1;
grid-column-end: span 4;
grid-row-start: 2;
grid-row-end: 4;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question