Answer the question
In order to leave comments, you need to log in
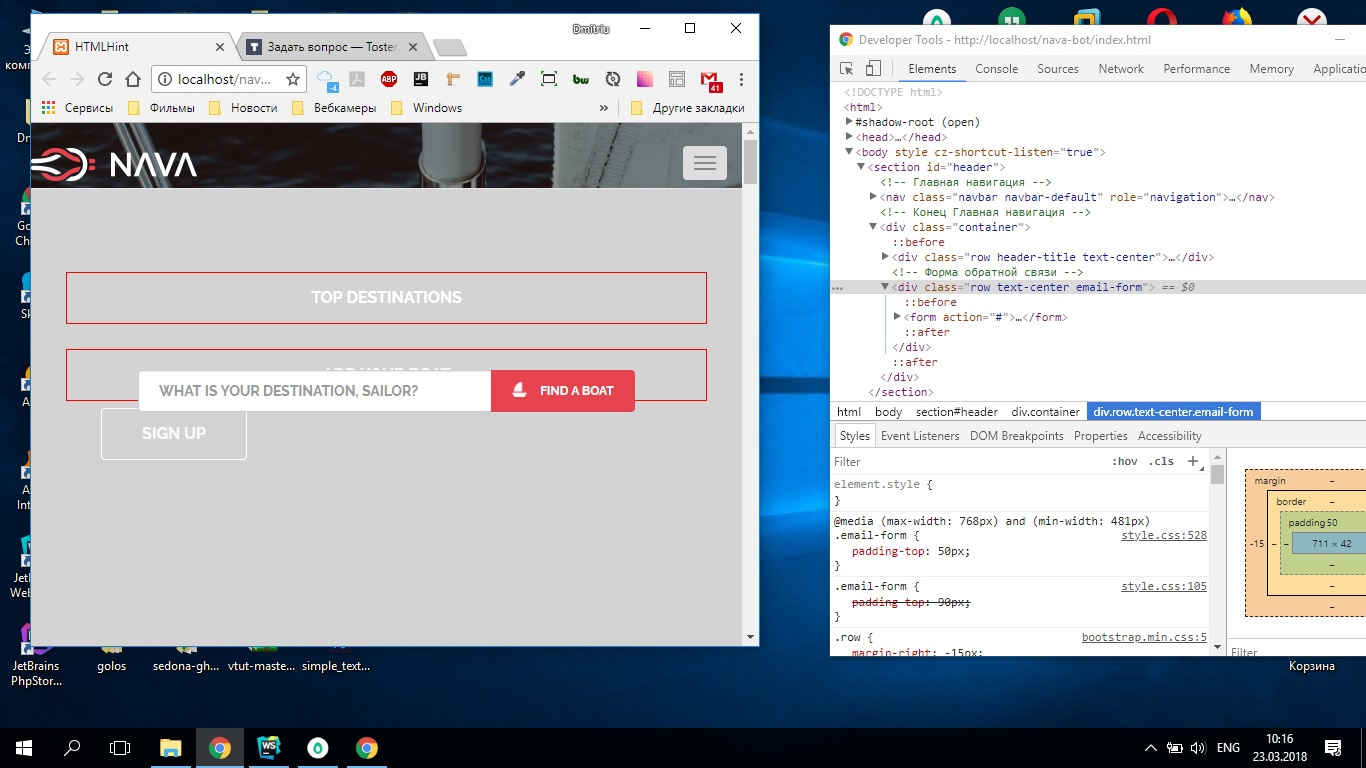
Why is the form visible on top of the dropdown menu?
I ran into a problem when activating the drop-down menu, in the mobile version of the site (.navbar-collapse) is the size of the entire screen height. When you click on the "hamburger", the menu drops out, while the background (page title) is darkened, but the form is not. Why?
Note!
I wrapped the tag in the tag and the result is the same. 
Header code
<section id="header">
<!-- Главная навигация -->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="логотип"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-right " id="navbar-collapse-1">
<ul class="nav navbar-nav text-center ">
<li class="active text-center"><a href="#">TOP DESTINATIONS </a></li>
<li><a href="#">ADD YOUR BOAT</a></li>
</ul>
<button class="btn my-btn navbar-btn navbar-right center-block">Sign Up</button>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Конец Главная навигация -->
<div class="container">
<div class="row header-title text-center">
<h1>RESERVE A BOAT NOW!</h1>
<h2>and set your sails into paradise!</h2>
</div>
<!-- Форма обратной связи -->
<div class="row text-center email-form">
<form action="#">
<div class="row ">
<div class="col-md-offset-2 col-md-8 col-xs-12 ">
<div class="input-group">
<input type="text" class=" form-control" placeholder="What is your DESTINATION, SAILOR?">
<span class="input-group-btn ">
<button class=" btn form-btn" type="button">
<img src="images/board.png"> Find a boat</button>
</span>
</div>
</div>
</div>
</form>
</div>
</div>
</section>.navbar-default{
position:relative;
top:35px;
height:0;
background:none;
border:none;
}
.navbar>.container .navbar-brand{
padding:0;
padding-top:10px;
margin:0;
}
.navbar-default .navbar-nav>.active>a{
color:#fff;
text-transform: uppercase;
padding:14px 20px;
background:none;
}
.navbar-default .navbar-nav>.active>a:hover, .navbar-default .navbar-nav>li>a:hover,
.navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>.active>a:focus{
color:red;
background:none;
}
.navbar-default .navbar-nav>li>a{
text-transform: uppercase;
padding:14px 20px;
color: #f9fafe;
font-family: 'Raleway';
font-size: 16px;
font-weight: 700;
line-height: 22px;
}
.my-btn{
margin:0;
margin-left:20px;
padding:14px 40px;
background:none;
border:1px solid #fff;
text-transform: uppercase;
color: #f9fafe;
font-family: 'Raleway';
font-size: 16px;
font-weight: 700;
line-height: 22px;
}
.my-btn:hover{
background:red;
color:#fff;
transition: all 1s;
}
/*================= Конец Главная навигация ========================*/
.header-title{
margin-top:200px;
color: #f9fafe;
text-transform: uppercase;
}
.header-title h2, .own-title h2{
padding-top:30px;
font-family: 'Open Sans';
font-size: 30px;
font-weight: 400;
line-height: 22px;
}
/*=======Форма обратной связи======*/
.email-form{
padding-top:90px;
}
.input-group{
font-family: 'Raleway';
font-size: 14px;
font-weight: 700;
line-height: 22px;
}
.input-group input{
padding:25px 30px;
text-transform: uppercase;
}
.form-btn{
font-family: 'Raleway';
padding:14px 40px;
font-size: 14px;
font-weight: 700;
line-height: 22px;
color: #ffffff;
text-transform: uppercase;
background:#e7434e;
}
.form-btn img{
position:relative;
top:-2px;
width:16px;
height:16px;
margin-right:10px;
}
.form-btn:hover{
color: blue;
background:darkred;
}.navbar-collapse{
padding:50px;
background:lightgrey;
min-height: 100vh;
}Answer the question
In order to leave comments, you need to log in
Styles for <section id="header">and for <div class="container">are not indicated, judging by the layout, the template is not typical - what do you want to hear here ???!!!
Not to mention the fact that everything related to the form is generally silent. A question like about her. Or not?
And not disclosed - HOW should your menu be displayed? With a content shift down or like a pop-up? if pop-up - styles are not enough.
Put the code on any service, who will experiment with your sheets here???
For the sake of interest, I googled your question - 230 pages.!! I put a red checkmark.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question