Answer the question
In order to leave comments, you need to log in
Why is Mozilla Firefox ignoring an object property in a condition?
Hello.
I make a delay between events (click) so that you can not press the button many times in order to avoid overlapping animations.
At the start of the event, a property is set that is early true. At the end of the event, the property becomes false. At the beginning of the event is if, which checks the state of the property now. If false - everything is OK, the previous event is completed, if true - the old event is still being processed - exit from the new event.
Chrome and Opera are fine. Works as it should. In Mozilla the situation is different.
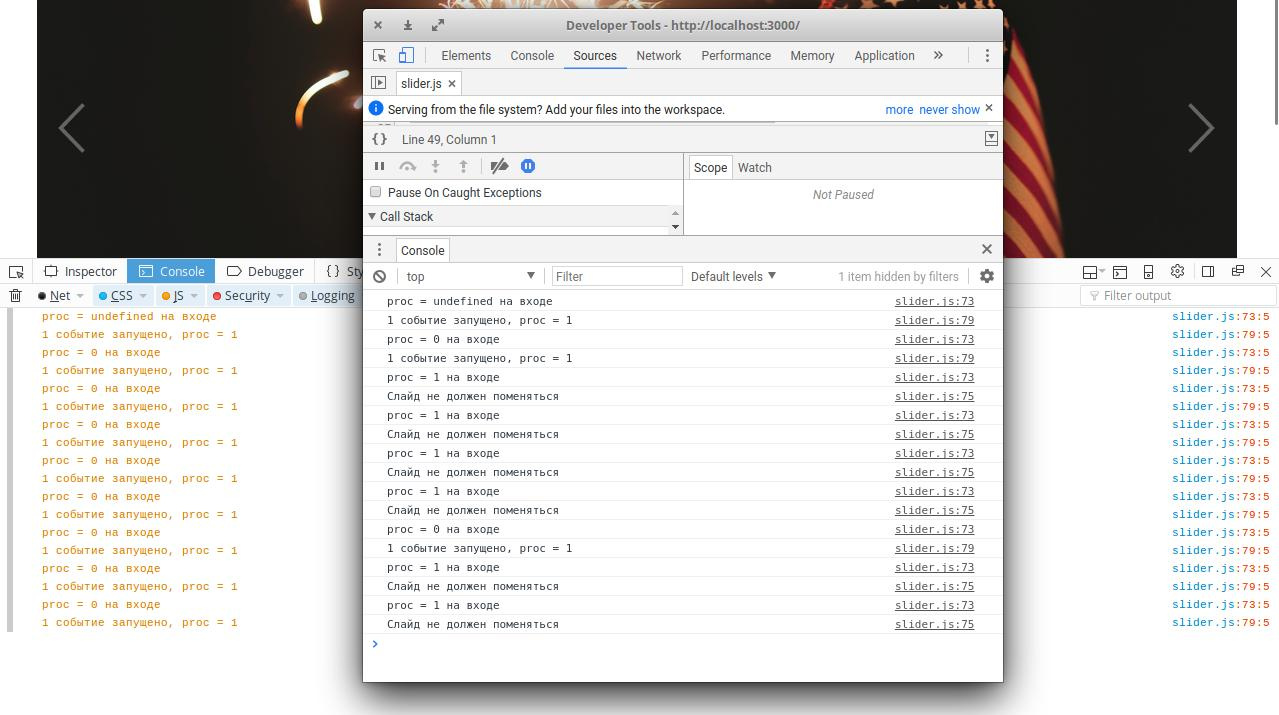
For some reason the condition doesn't work. Screen:

Answer the question
In order to leave comments, you need to log in
The problem was precisely that there was no delay from setTimeout in Mozilla.
The delay was passed as a variable argument, into which the transition value from CSS was written.
setTimeout(function() {
slides[slidesNumber - 1].style.opacity = '0';
},animateDuration + 50);var slides = document.getElementsByClassName('slide'); // находим сам слайд
var computedSlides = getComputedStyle(slides[0]); // получаем css элемента
var slidesTransition = computedSlides.transition; // получаем все значения transition
var arrayStyleSlides = slidesTransition.split(' '); // разбиваем строку на отдельные "слова"
var animateDuration = parseFloat(arrayStyleSlides[1]) * 1000; // вытаскиваем второе "слово" - значение длительности анимированияvar animateDuration = parseFloat(slidesTransition) * 1000;Try something like this:
var currentSlide = 0;
var prevSlideItem = 0;
var sliderWidth = getComputedStyle(document.getElementsByClassName('slider')[0]).width;
var slides = document.getElementsByClassName('slide');
var computedSlides = getComputedStyle(slides[0]);
var slidesTransition = computedSlides.transition;
var arrayStyleSlides = slidesTransition.split(' ');
var animateDuration = parseFloat(arrayStyleSlides[1]) * 1000; // получить второе значение из transition (это продолжительность анимации)
var slidesNumber = slides.length;
var inners = document.querySelectorAll('.slider .navigation .inner');
nextSlide();
function nextSlide() {
var nextSlideButton = document.querySelector('.next-slide');
inners[currentSlide].className += ' ' + 'active-inner';
nextSlideButton.onclick = function () {
console.log('proc = ' + this.proc + ' на входе');
if (this.proc == 1)
console.log('Слайд не должен поменяться');
// Проверяем, происходит ли обработка события, чтобы не было наложения анимаций.
if (this.proc) return false;
currentSlide++;
if (currentSlide > slidesNumber - 1)
currentSlide = 0;
if (currentSlide !== 0) {
slides[currentSlide - 1].style.left = sliderWidth;
slides[currentSlide].style.opacity = '1';
setTimeout(function() {
slides[currentSlide - 1].style.opacity = '0';
},animateDuration + 50);
setTimeout(function() {
slides[currentSlide - 1].style.left = '0px';
nextSlideButton.proc = 0;
},animateDuration * 2);
prevSlideItem = currentSlide - 1;
} else {
slides[slidesNumber - 1].style.left = sliderWidth;
slides[currentSlide].style.opacity = '1';
setTimeout(function() {
slides[slidesNumber - 1].style.opacity = '0';
},animateDuration + 50);
setTimeout(function() {
slides[slidesNumber - 1].style.left = '0px';
currentSlide
nextSlideButton.proc = 0;
},animateDuration * 2);
prevSlideItem = slidesNumber - 1;
}
this.proc = 1
console.log(this.proc + ' событие запущено, proc = 1');
};
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question